پلاگین JetEngine یا همان افزونه جت انجین مجموعه ای از ابزارهای انعطاف پذیر است که با آن می توانید وب سایت های پویا بسازید و از کارهای دستی بیشتر جلوگیری کنید. این آموزش تنظیمات کلی ارائه شده در داشبورد JetEngine را شرح می دهد.
پس از ورود به داشبورد وب سایت، به مسیر JetEngine > JetEngine بروید.
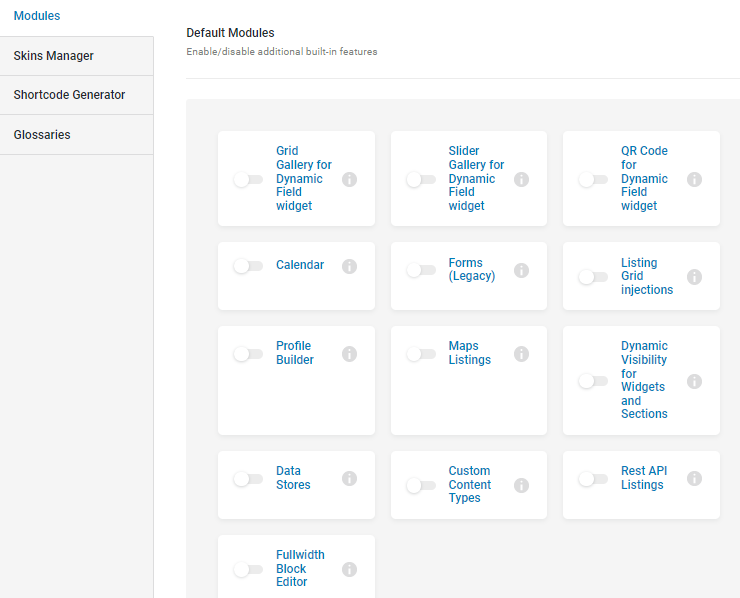
ماژول ها
ماژول های پیش فرض

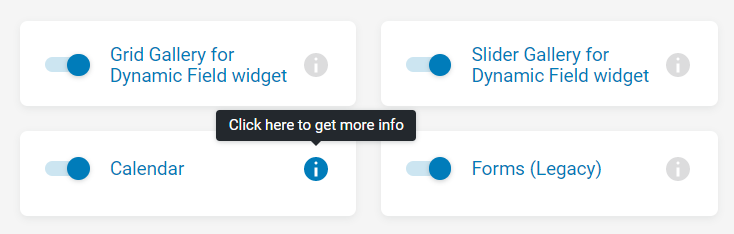
هر ماژول در این تب منو تنظیمات نشان دهنده ویژگی JetEngine است که می توانید آن را از وب سایت اضافه یا حذف کنید. با زدن نماد اطلاعات می توانید اطلاعات بیشتری در مورد هر ماژول بخوانید.

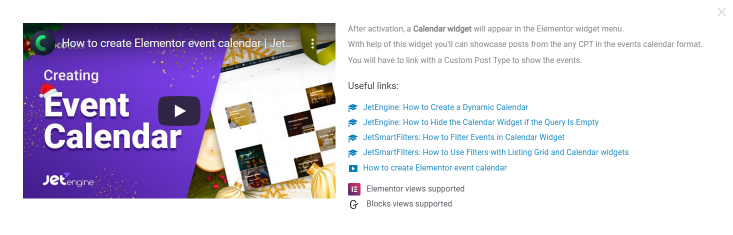
در پاپ آپ ظاهر شده، می توانید یک آموزش ویدیویی YouTube در مورد این ویژگی، توضیحات کوتاه آن و پیوندهایی به اسناد مفید پیدا کنید.

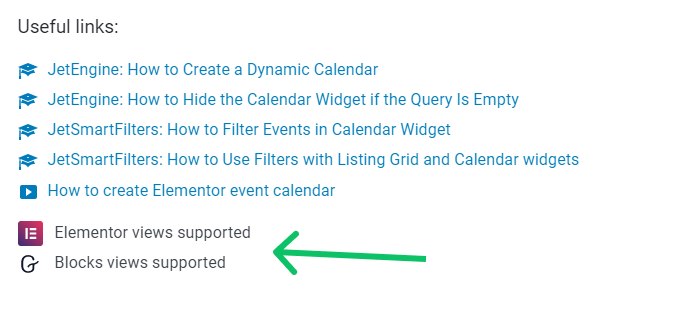
همچنین توجه داشته باشید که می توانید بفهمید که ماژول از چه ویرایشگری پشتیبانی می کند: فقط ویرایشگر بلوک Elementor یا WordPress یا هر دو.

اگر نمیخواهید وبسایت را بیش از حد بارگیری کنید، فقط ماژولهایی را که نیاز دارید فعال کنید و روی دکمه «ذخیره» کلیک کنید. پس از فعال کردن برخی از ماژول ها و فشار دادن دکمه “ذخیره”، صفحه مجددا بارگذاری می شود و تغییراتی را مشاهده خواهید کرد.
هنگامی که برخی از ماژول ها را فعال می کنید، چنین سناریوهایی اتفاق می افتد:

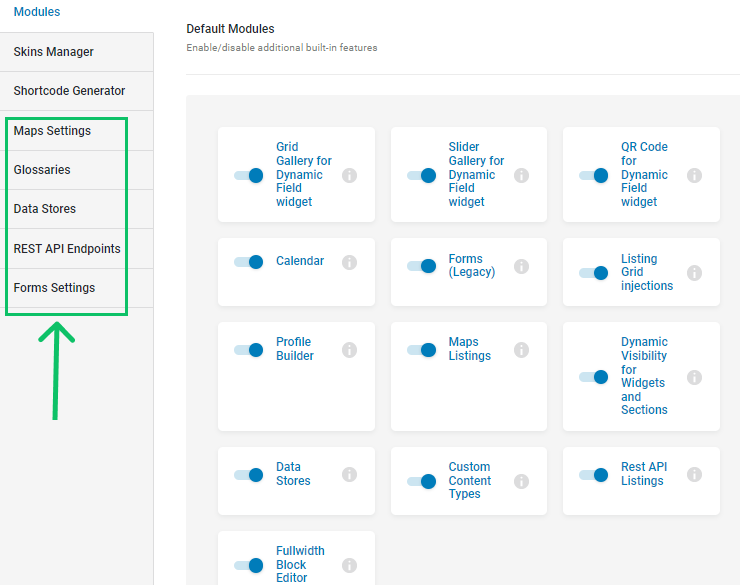
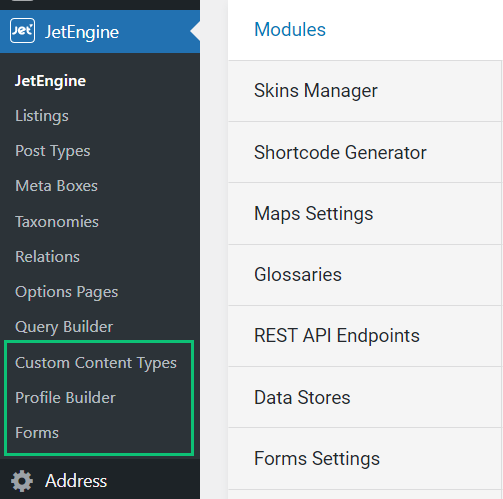
- اگر ماژولهای Maps Listings، Data Stores، REST API Listings، Forms (Legacy) و Glossary را فعال کنید، تب تنظیمات آنها در منو ظاهر میشود.

2. در صورت روشن کردن ویژگیهای نوع محتوای سفارشی، نمایه ساز و فرمها (میراث) در داشبورد وردپرس ظاهر میشوند.

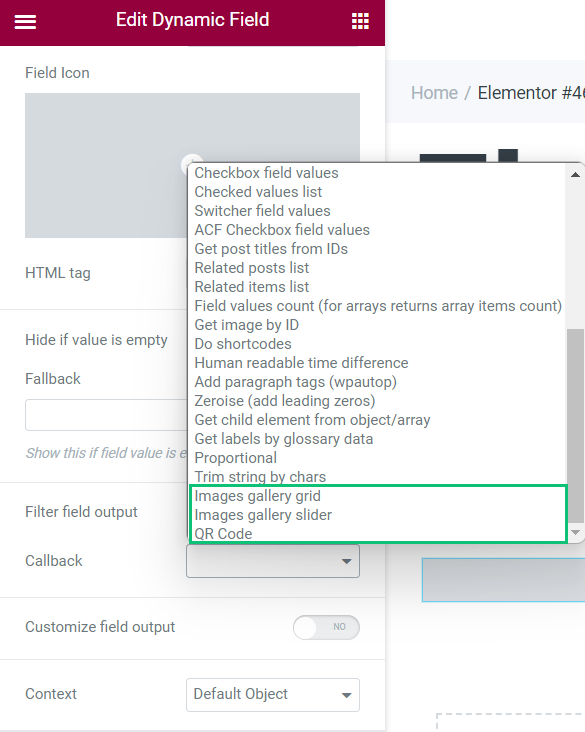
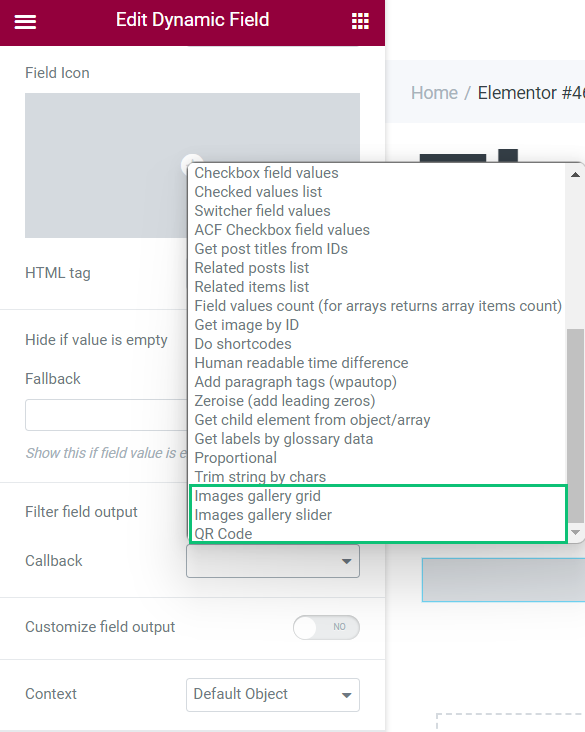
3. اگر ماژول های Grid Gallery، Slider Gallery یا QR Code را روشن کنید، در ویجت یا بلوک Dynamic Field ظاهر می شوند. گزینه Filter field output را فعال کنید و این ویژگی ها را در منوی کشویی Callback مشاهده خواهید کرد.

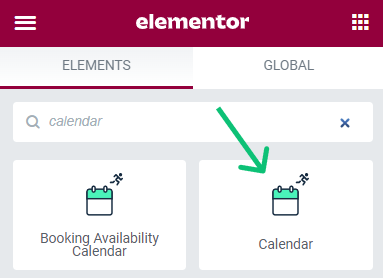
4. برخی از ماژول ها، مانند تقویم، در منوی ویجت المنتور به عنوان یک ویجت ظاهر می شوند.

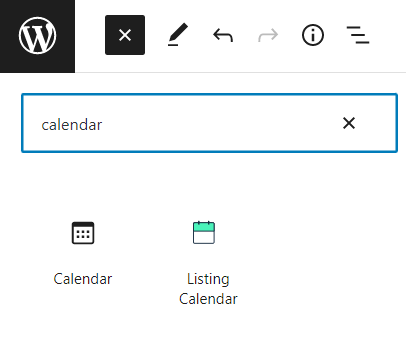
در مورد ویرایشگر بلوک وردپرس، همان ماژول تقویم به عنوان یک بلوک ظاهر می شود.

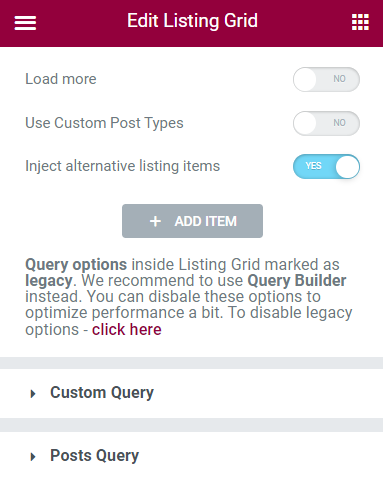
5. پس از فعال سازی گزینه Listing Grid injections، گزینه “Inject alternative listing items” در بلوک عمومی تب تنظیمات محتوا ویجت Listing Grid در المنتور یا بلوک در صفحه ساز بلاک وردپرس ظاهر می شود.

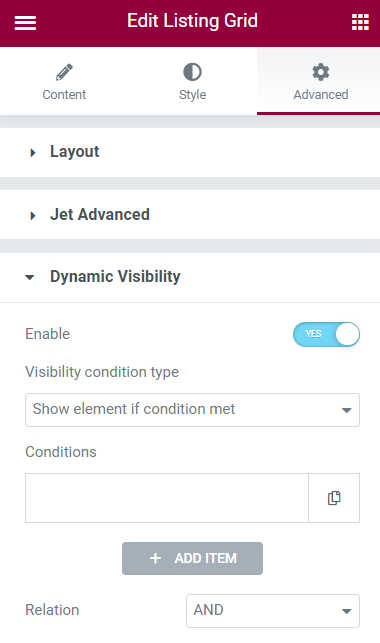
6. پس از فعال سازی، قسمت Dynamic Visibility به تب تنظیمات پیشرفته تمامی ویجت ها و بخش های Elementor اضافه می شود.
لیست گالری و لیست اسلایدر برای ویجت فیلد داینامیک Grid Gallery and Grid Slider for Dynamic Field widget
این ویژگی ها به شما این امکان را می دهد که تصاویر اضافه شده به فیلد متا نوع گالری را با استفاده از افزونه JetEngine یا Advanced Custom Fields در صفحه وب سایت به صورت شبکه نمایش دهید.
پس از فعال سازی، می توانید به ویرایشگر بلوک Elementor یا WordPress بروید و ویجت یا بلوک Dynamic Field را در آنجا قرار دهید.
گزینه Filter field output را تغییر دهید و “Images Gallery Grid” یا “Images Gallery Slider” Callback را از منوی کشویی انتخاب کنید.
برای کسب اطلاعات بیشتر، به آموزش JetEngine: Grid Gallery و Slider Gallery Options of Dynamic Field Widget بروید.
کد QR برای ویجت میدان پویا QR Code for Dynamic Field widget
این گزینه به شما امکان می دهد هر داده متنی را که در فیلد متا قرار داده شده است انتخاب کنید و آن را به عنوان یک کد QR نمایش دهید.
تنها کاری که باید انجام دهید این است که یک Meta Field با یک لینک ایجاد کنید و با کمک ویجت Dynamic Field محتوا را بیرون بکشید.
گزینه Filter field output را غیرفعال کنید و از منوی کشویی «QR Code» Callback را انتخاب کنید.
برای کسب اطلاعات بیشتر، آموزش ویدیویی نحوه نمایش کدهای QR با ویجت Dynamic Field را تماشا کنید.
تقویم Calendar
با کمک این ویجت، می توانید پست های هر CPT را در قالب تقویم رویدادها به نمایش بگذارید.
پس از فعالسازی، ویجت تقویم در منوی ابزارک المنتور و بلوک لیست تقویم Listing Calendar در ویرایشگر گوتنبرگ ظاهر میشود.
برای کسب اطلاعات بیشتر در مورد ویژگی تقویم، آموزش نحوه ایجاد یک تقویم پویا را بخوانید.
فرم ها (میراث) Forms (Legacy)
توجه داشته باشید که این یک عملکرد فرم ساز قدیمی است و فقط برای رفع اشکالات مهم به روز می شود. برای اطلاع از آخرین به روز رسانی ها با ویژگی های فرم جدید، به افزونه JetFormBuilder بروید.
پس از فعال سازی، تب Forms به زیر منوی JetEngine اضافه می شود. در این زیر منو می توانید فرم های جدید ایجاد کرده و فرم های موجود را ویرایش کنید. این ماژول همچنین یک ویجت جدید به Elementor اضافه می کند تا فرم های ایجاد شده قبلی را نمایش دهد.
برای کسب اطلاعات بیشتر، به آموزش نحوه ایجاد طرح بندی فرم بروید.
لیست تزریق گرید Listing Grid injections
این گزینه به شما امکان می دهد از الگوهای فهرست بندی مختلف در یک ویجت Listing Grid استفاده کنید.
پس از فعالسازی، گزینه «Inject alternating listing items» در بلوک عمومی تب تنظیمات محتوا ویجت Listing Grid در Elementor یا بلوک در صفحهساز بلوک وردپرس ظاهر میشود.
برای کسب اطلاعات بیشتر، به آموزش نحوه استفاده از عملکرد الگوی فهرست جایگزین در فهرست بندی گرید بروید.
نمایه ساز Profile Builder
این ماژول به شما این امکان را می دهد که یک صفحه حساب کاربری شخصی در وب سایت خود یا نمایه های عمومی کاربران مشابه پروفایل های رسانه های اجتماعی ایجاد کنید.
پس از فعال سازی، تب Profile Builder به زیر منوی JetEngine اضافه می شود.
برای اطلاعات مفیدتر در مورد این ویژگی به نمایه کاربر نمایه ساز بروید.
لیست نقشه ها Maps Listings
این ویجت به شما این امکان را می دهد که هر مورد سفارشی نوع پست را به عنوان نشانگرهای پاپ آپ روی نقشه نمایش دهید. با دریافت یک کلید API شروع کنید و آن را در یک فیلد برگه تنظیمات Maps مربوطه بچسبانید، همانطور که در آموزش انتخاب ارائه دهندگان نقشه های مختلف Front-end و Geocoding برای لیست های نقشه توضیح داده شده است.
پس از فعال سازی، تب Maps Settings به داشبورد تنظیمات JetEngine اضافه می شود. علاوه بر این، ویجت و بلوک Map Listing به ترتیب در منوی ویجت Elementor و ویرایشگر بلوک وردپرس ظاهر می شود.
مشاهده پویا برای ویجت ها و بخش ها Dynamic Visibility for Widgets and Sections
این ماژول به شما این امکان را می دهد که قابلیت مشاهده ویجت ها، ستون ها و بخش ها را بسته به مقادیر متا فیلد، نقش های کاربر و سایر شرایط تنظیم کنید.
پس از فعال سازی، یک بخش Dynamic Visibility به تب تنظیمات پیشرفته تمام ویجت ها و بخش های Elementor اضافه می شود.
برای کشف بیشتر، به نمای کلی گزینههای ماژول دید پویا بروید.
فروشگاه های داده Data Stores
این ماژول یک لیست علاقه مندی، موارد دلخواه، لایک، نشانک و غیره را به وب سایت شما اضافه می کند.
پس از فعال سازی، تب Data Stores به داشبورد تنظیمات JetEngine اضافه می شود. علاوه بر این، در منوی کشویی Source در تب تنظیمات محتوا ویجت و بلوک Dynamic Link، گزینه “افزودن به فروشگاه” ظاهر می شود.
اگر به این ویژگی علاقه مند هستید، به نمای کلی ماژول فروشگاه های داده بروید.
نوع محتوای سفارشی Custom Content Type
این ماژول به شما امکان می دهد جداول سفارشی را در پایگاه داده وب سایت ایجاد کنید، آنها را با داده ها به صورت دستی یا با استفاده از فرم های جلویی پر کنید و سپس با کمک ویجت یا بلوک Listing Grid آن اطلاعات را صادر کنید یا در صفحات وب سایت نشان دهید.
پس از فعال سازی، تب Custom Content Types به زیر منوی JetEngine اضافه می شود.
برای کسب اطلاعات بیشتر، به آموزش نحوه ایجاد یک نوع محتوای سفارشی بروید.
لیست های ریست ای پی آی REST API Listings
این ماژول به شما امکان می دهد اطلاعات را از REST API شخص ثالث با استفاده از ویجت یا بلوک Listing Grid نمایش دهید.
پس از فعال سازی، تب REST API Endpoints به داشبورد تنظیمات JetEngine اضافه می شود. علاوه بر این، گزینه “REST API Endpoint” در پنجره ایجاد لیست در دسترس خواهد بود.
همچنین، این ماژول اعلان “REST API Request” را به فرم های JetEngine و JetFormBuilder اضافه می کند.
ویرایشگر بلوک فول ویجت FullWidth Block Editor
وقتی این ماژول را فعال میکنید، بلوکهایی را در ناحیه ویرایشگر گوتنبرگ با پهنای کامل ایجاد میکند – نه به سبکهای موضوع.
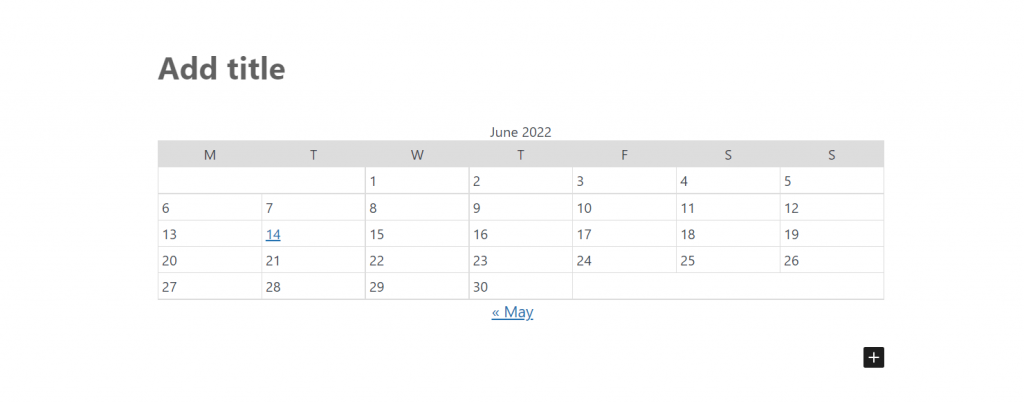
به عنوان مثال، بلوک Calendar با عرض معمول به این شکل است.

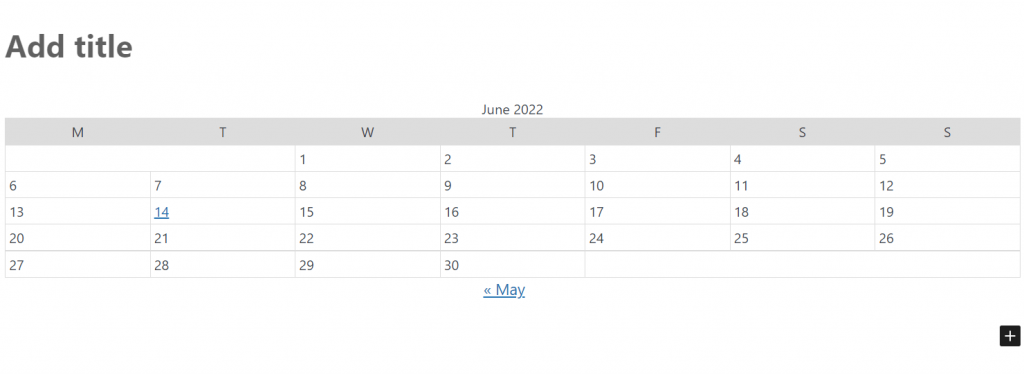
و هنگامی که ماژول FullWidth Block Editor فعال است، بلوک به این شکل به نظر می رسد.

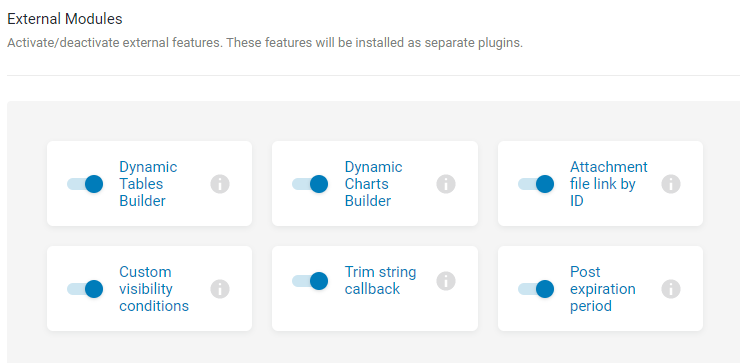
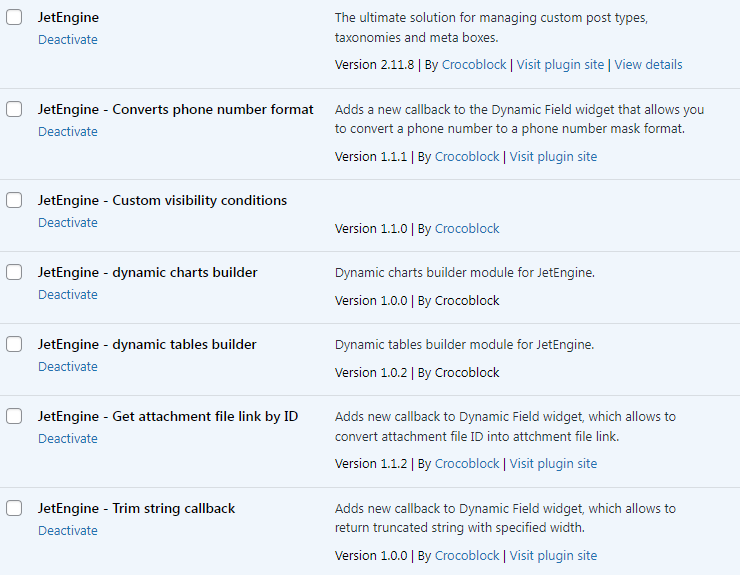
ماژول های خارجی

اگر ویژگی خارجی را فعال کنید، به عنوان یک افزونه جداگانه نصب می شود.

اگر سازنده نمودارهای پویا و جداول پویا را نصب کنید، در داشبورد وردپرس نیز نشان داده می شوند.

پیوند فایل پیوست توسط ID و ماژولهای پاسخ به تماس رشته Trim پس از نصب در ویجت یا بلوک Dynamic Field نمایش داده میشود. گزینه Filter field output را فعال کنید و این ویژگی ها را در منوی کشویی Callback مشاهده خواهید کرد.

دوره انقضا پس از انقضا، شرایط دید سفارشی و سایر ویژگیها افزونههای رایگانی هستند که میتوانید از اینجا دانلود کنید.
سازنده جداول پویا
این به شما امکان می دهد جداول را بر اساس داده های پویا ایجاد کنید، بخواهید جداول پست ها، محصولات WooCommerce، کاربران، اصطلاحات، نظرات و غیره باشد. در سلولهای جدول، میتوان از پایگاه داده یا الگوهای فهرست ساخته شده بر اساس این دادهها را نشان داد.
همچنین، ماژول Dynamic Tables با JetSmartFilters سازگار است، بنابراین انتخاب شده را می توان فیلتر یا به دلخواه مرتب کرد.
زمانی که ماژول جداول پویا را فعال کنید، به عنوان منوی فرعی در داشبورد وردپرس نشان داده می شود، به عنوان یک افزونه نصب می شود و به عنوان یک ویجت و بلوک در دسترس است.
اطلاعات بیشتر در مورد این ویژگی را می توانید در نمای کلی جدول ساز بیابید.
نمودارهای پویا ساز
این ماژول برای نمایش داده های پویا در قالب نمودار طراحی شده است.
هنگامی که ماژول نمودارهای پویا را فعال می کنید، به عنوان زیر منو در داشبورد وردپرس نشان داده می شود، به عنوان یک افزونه جداگانه نصب می شود و به ترتیب به عنوان یک ویجت و بلوک در ویرایشگرهای Elementor و Gutenberg در دسترس است.
برای کسب اطلاعات بیشتر در مورد این ماژول، به نمای کلی سازنده نمودارهای پویا بروید.
لینک فایل پیوست با شناسه
به نمایش پیوندهای دانلود برای فرمت های pdf، .zip، و سایر فرمت های فایل با استفاده از ویجت/بلوک Dynamic Field و استفاده از آن برای خروجی چنین پیوندهایی به بایگانی و قالب های تک صفحه ای اجازه می دهد.
این ماژول یک تماس جدید به ویجت/بلوک Dynamic Field اضافه می کند و به عنوان افزونه جدا شده نصب می شود.
شرایط دید سفارشی
توجه داشته باشید که افزونه Custom Visibility Conditions بخشی از ماژول Dynamic Visibility است، بنابراین باید آن را نیز فعال کنید. برای کسب اطلاعات بیشتر در مورد این ویژگی، به نمای کلی گزینههای ماژول دید پویا بروید.
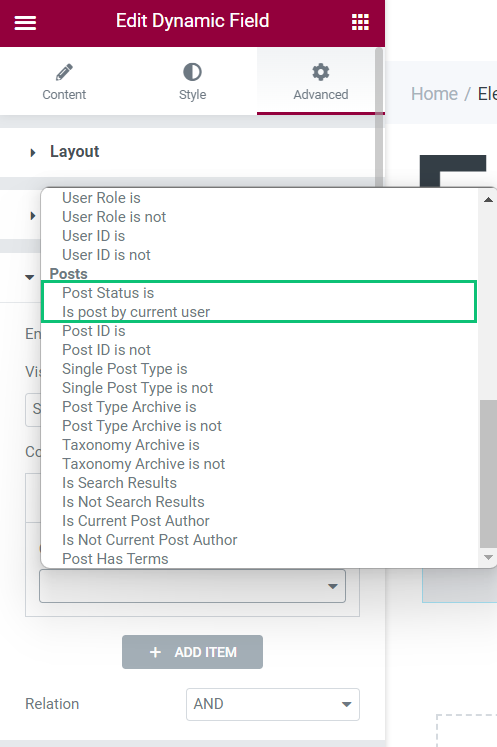
این افزونه شرایط سفارشی را به تب Dynamic Visibility در بخش Advanced هر ویجت اضافه می کند.

شرط “آیا پست توسط کاربر فعلی است” بخش ها / ستون ها / ابزارک ها را برای نویسنده پست قابل مشاهده / نامرئی می کند.
شرط “وضعیت پست است” بسته به وضعیت پست، بخش ها/ستون ها/ویجت ها را نشان می دهد/پنهان می کند.
اطلاعات بیشتر در مورد آن را می توانید در آموزش افزودنی شرایط مشاهده سفارشی بخوانید.
Trim string callback
خروجی رشته بریده شده توسط تعداد دلخواه کاراکتر.
این ماژول یک پاسخ به ویجت یا بلوک Dynamic Field اضافه می کند.
نمایش تکههای متون از فیلدهای متا، گزینهها و غیره، که با مقدار طول رشته انتخاب شده بریده شدهاند (به طور پیشفرض، این کار را میتوان فقط برای گزیدهای از پست انجام داد، نه برای فیلدهای متا).
دوره پس از انقضا
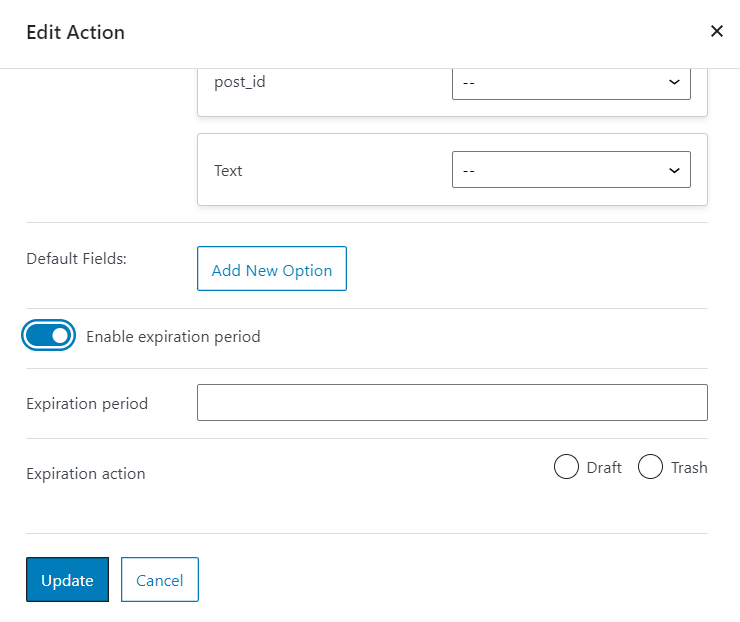
اجازه می دهد تا تاریخ انقضای پست را برای پست هایی که از طریق فرم JetEngine و JetFormBuilder اضافه شده اند تنظیم کنید.
تنظیمات دوره انقضای پست را میتوان در تنظیمات اعلان درج/بهروزرسانی پست تنظیم کرد.

این ماژول امکان نمایش پست جدید را برای مدت محدودی فراهم می کند.
برای کسب اطلاعات بیشتر، به آموزش افزونه Post Expiration Period بروید.
مدیریت پوسته

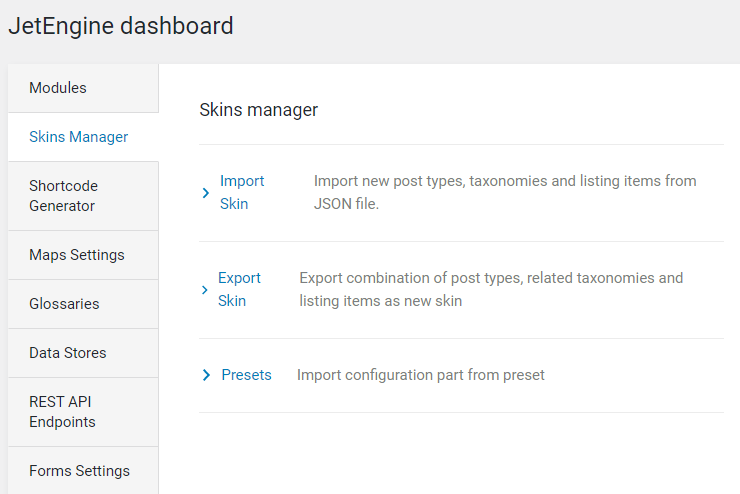
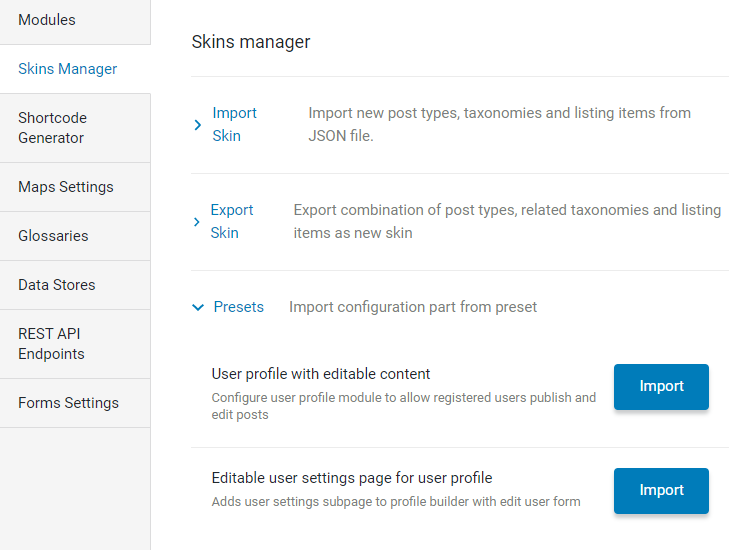
در تب منوی تنظیمات مدیر پوسته ، میتوانید انواع پست، طبقهبندی، موارد فهرستبندی، پرسشها، CCT، روابط، جعبههای متا و غیره را از یک وبسایت به وبسایت دیگر وارد یا صادر کنید. برای یادگیری نحوه کار با این ویژگی، به آموزش نحوه واردات و صادرات انواع پست سفارشی، شرایط و فیلدهای متا بروید.

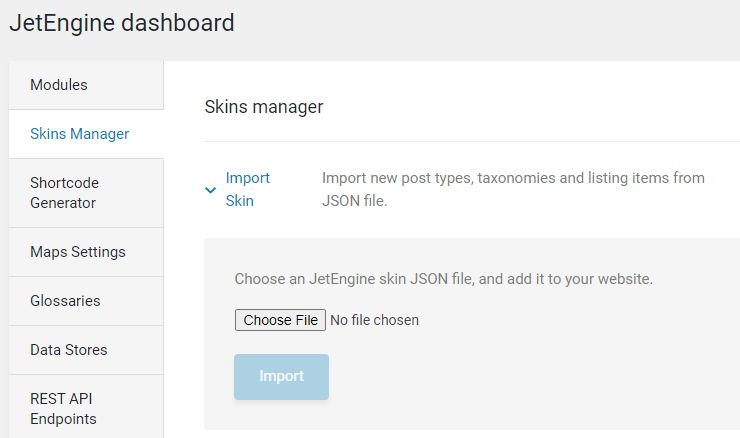
در تب وارد کردن پوسته می توانید محتوای پویا مورد نیاز را با فایل JSON اضافه کنید.

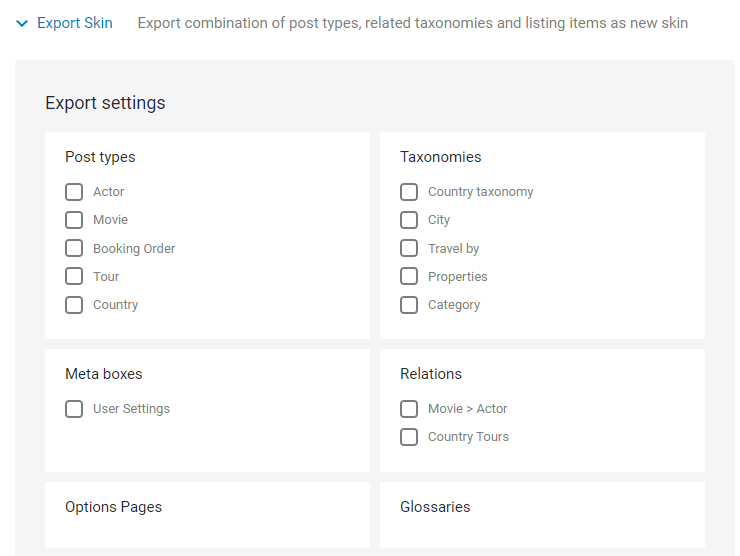
در تب خروجی پوسته ، میتوانید هر محتوای جت انجین را دریافت کرده و آن را به وبسایت دیگری وارد کنید، بنابراین نیازی به ایجاد چندین بار عناصر مشابه ندارید.

تب Presets (ازپیش تنظیم شده ) تنها در صورتی در دسترس است که ماژول های پیش فرض Profile Builder و Forms (Legacy) را فعال کنید.
نمایه کاربر با محتوای قابل ویرایش – این گزینه مخفف خود پروفایل است. تمام فایل های پیکربندی را وارد می کند و این فرصت را برای کاربران ثبت نام شده برای انتشار و ویرایش پست ها فراهم می کند.
صفحه تنظیمات کاربر قابل ویرایش برای نمایه کاربر – با این گزینه، صفحات فرعی تنظیمات کاربر وارد شده را دریافت خواهید کرد.
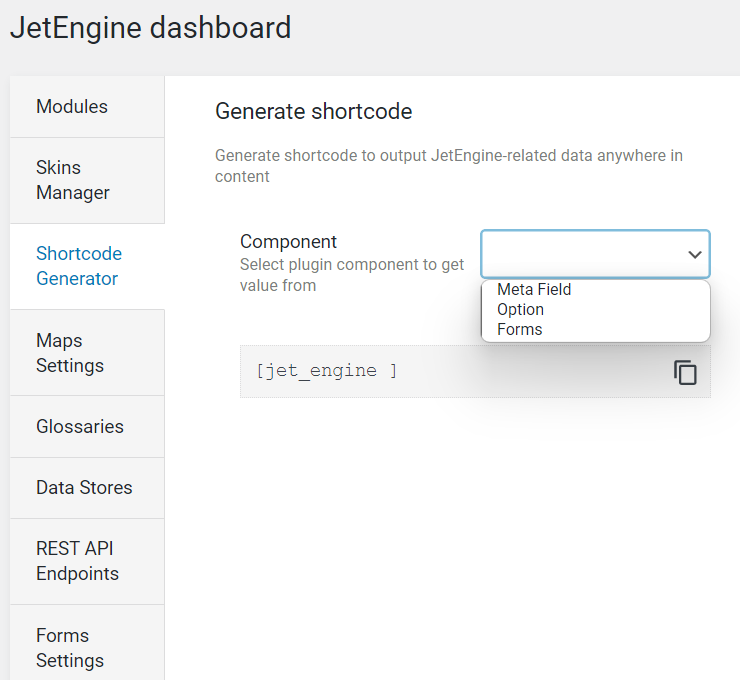
تولید کننده کد کوتاه Shortcode Generator

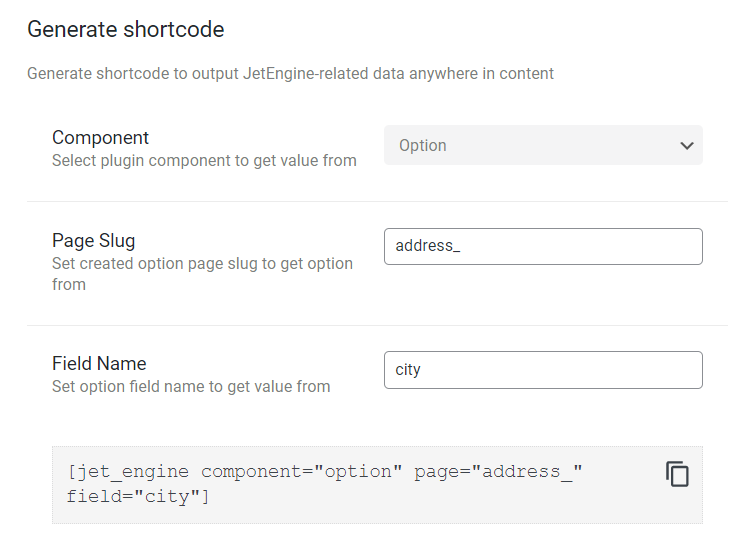
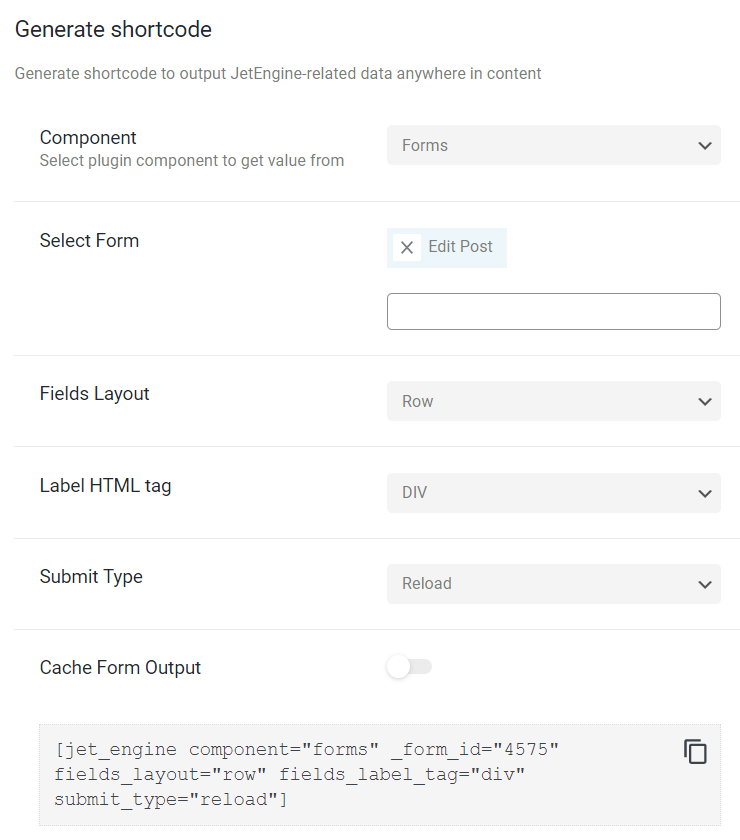
در تب Shortcode Generator، میتوانید مقدار متا فیلدها، گزینهها و فرمها را در کدهای کوتاه ایجاد کنید.

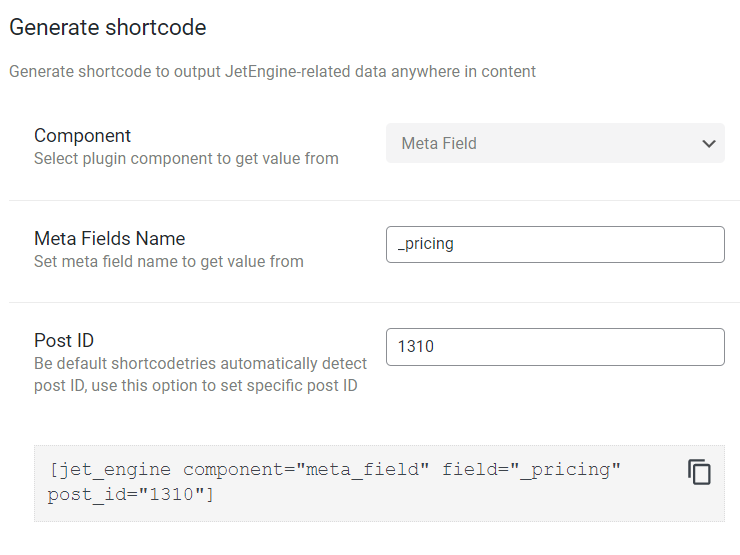
برای فیلد متا می توانید نام آن را وارد کرده و شناسه پست را مشخص کنید. اگر شناسه پست را وارد نکنید، کد کوتاه مقدار فیلد متا را از پست فعلی دریافت می کند.

برای گزینه، می توانید وارد صفحه گزینه اسلاگ شده و نام فیلد را مشخص کنید.

برای فرم، فرم مورد نیاز را در منوی کشویی انتخاب کنید. همچنین می توانید Fields Layout، Label HTML Tag، Submit Type را تنظیم کرده و گزینه Cache Form Output را فعال کنید.
پس از اتمام، می توانید کد کوتاه تولید شده را کپی کنید، آن را در بلوک Shortcode Gutenberg در یک صفحه وارد کنید و مقدار را در قسمت جلویی نمایش دهید.
تنظیمات نقشه ها Maps Settings
آموزش انتخاب ارائهدهندههای مختلف نقشههای فرانتاند و جغرافیایی برای فهرستهای نقشه، اطلاعاتی درباره همه ارائهدهندگان نقشه و سایر تنظیمات اضافی ارائه میدهد.
واژه نامه ها Glossaries
برای کسب اطلاعات بیشتر در مورد این تنظیمات برگه، به نمای کلی عملکرد واژه نامه ها بروید.
فروشگاه های داده Data Stores
اولین مرحله از آموزش نحوه ایجاد صفحه دلخواه با استفاده از ماژول فروشگاه داده، تنظیمات برگه Data Stores را توضیح می دهد.
نقاط پایانی ریست ای پی آی REST API Endpoints
در مورد REST API از آموزش نحوه نمایش موارد نوع محتوای سفارشی با استفاده از REST API بیشتر بیاموزید.
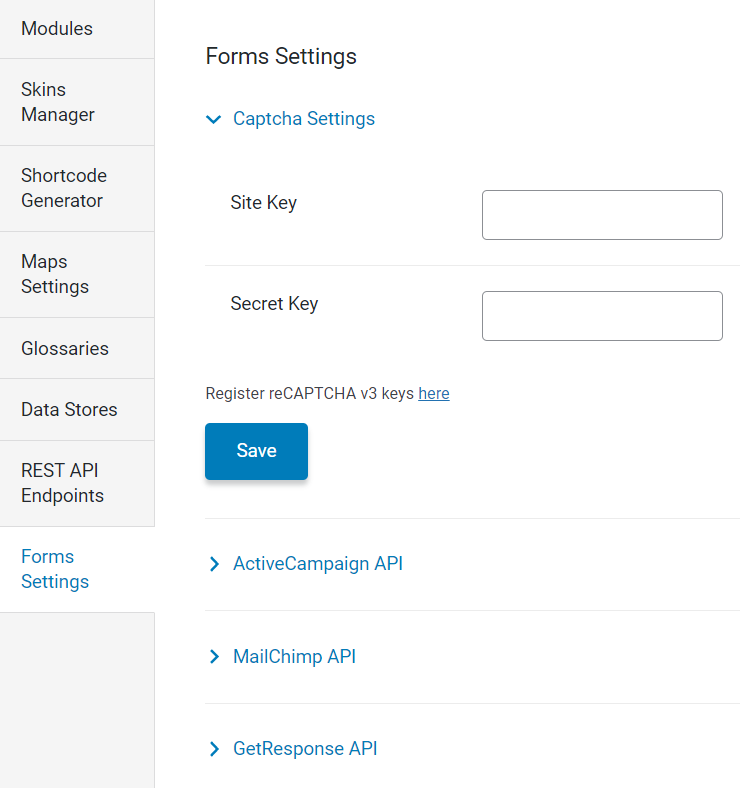
تنظیمات فرم (قدیمی)

در اینجا می توانید کلیدهای reCAPTCHA، ActiveCampaign، MailChimp و GetResponse را وارد کنید. پس از آن، آنها در وب سایت ذخیره می شوند و هر زمان که یک فرم جدید تنظیم می کنید، نیازی به وارد کردن آنها نخواهید داشت.
این همه است. اکنون همه چیز را در مورد تنظیمات داشبورد وردپرس JetEngine می دانید.