این آموزش روند کار با متا فیلد های سفارشی ساخته شده با پلاگین جت انجین را نشان می دهد.
متا فیلد Meta Field چیست؟ یا فیلد سفارشی چیست؟
متا فیلدهای سفارشی اطلاعات اضافی درباره پست سفارشی یا پیش فرض را نشان می دهد. در حالت پیشفرض پست، آن ابرداده برای بازدیدکنندگان وبسایت قابل مشاهده نیست. شما می توانید آن را فقط با کمک ویجت های پویا نمایش دهید. با این حال، اطلاعاتی که در فیلدهای متا تایپ می کنید، می توانند در مکان های مختلفی استفاده شوند.
متا فیلد را می توان به نوع پست سفارشی Custom Post Type یا جعبه متا Meta Box اضافه کرد. در هر مورد، آنها در یک بلوک Meta Fields قرار می گیرند.
تنظیمات متا فیلد meta field settings
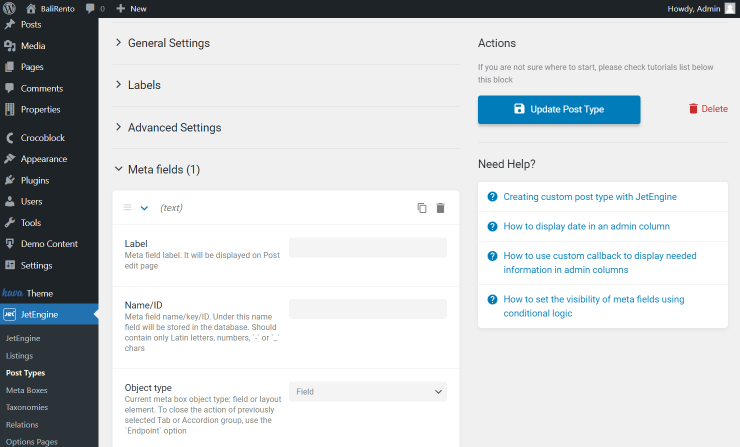
به جت انجین JetEngine > Post Types انواع پست بروید. توجه داشته باشید که می توانید همین اقدامات را در ویرایشگر متا باکس Meta Boxes نیز انجام دهید. در ابتدا، بیایید نگاهی به تنظیمات کلی فیلدهای متا بیندازیم.

- برچسب Label– عنوان فیلدی که در ادامه به شما و سایر کاربران نشان داده خواهد شد.
- نام / شناسه Name/ID – این مقدار به طور خودکار، با توجه به متنی که در نوار برچسب قرار می دهید، تولید می شود. اگر می خواهید آن را تغییر دهید، به خاطر داشته باشید که شناسه نباید دارای فاصله باشد و مطمئن شوید که فقط از حروف و اعداد تشکیل شده است. تکمیل خودکار همچنین یک عدد تصادفی را به نام اضافه می کند اگر منحصر به فرد نباشد. اگر بخواهید در جای دیگری از آنها استفاده کنید، فیلدهایی با شناسههای یکسان میتوانند شما را گیج کنند و مشکل ایجاد کنند. به همین دلیل است که پر کردن خودکار از استفاده از شناسه های مشابه جلوگیری می کند. به هر حال، اگر نوار Label را با حروف سیریلیک پر کنید، تکمیل خودکار آن را به انگلیسی ترجمه می کند.
- نوع شی Object type– نوع فیلد متا. گزینه فیلد Field به این معنی است که شما می توانید مقادیری را در آنجا اضافه کنید. Tab، Accordion و Endpoint یک طرح بندی خاص ایجاد می کنند.
انواع زمینه های متا Meta Field Types
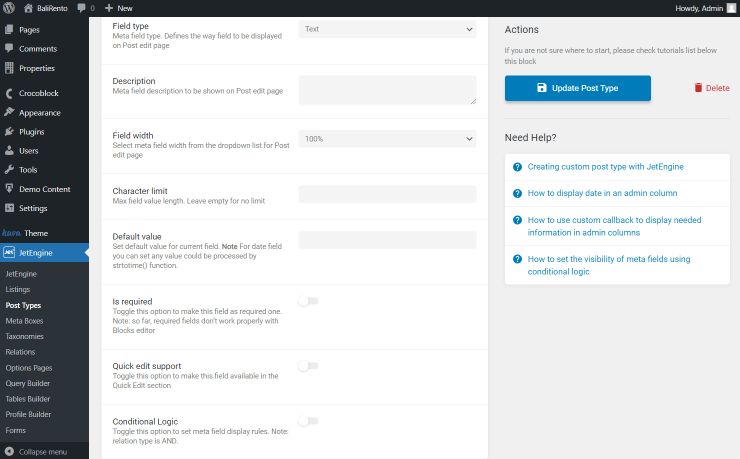
نوع فیلد متای سفارشی را از منوی بازشوی گزینه Field type در زیر انتخاب کنید. بیایید در مورد استفاده از هر نوع بدانیم.
متن Text
اگر می خواهید یک فیلد اضافی با متن Text سفارشی به نوع پست اضافه کنید، این نوع کاملاً نیازهای شما را برآورده می کند. با استفاده از این قسمت می توانید اطلاعات تکمیلی درباره پست ها اضافه کنید. همچنین می توانید تعداد کاراکترهای موجود در فیلد را مشخص کنید.

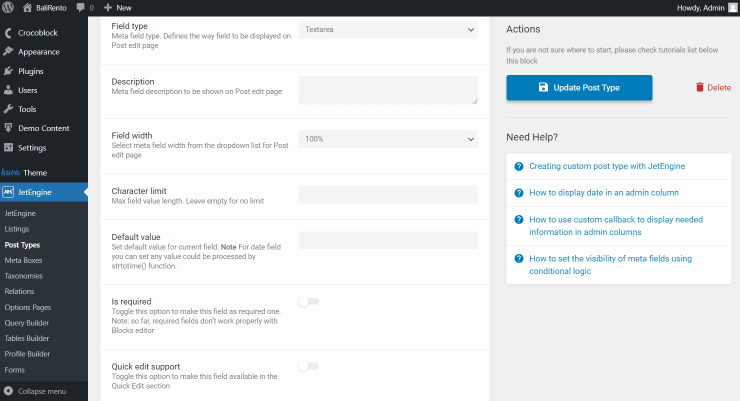
- توضیحات Description – یک قطعه اطلاعات اضافی برای اطلاع در مورد هدف متا فیلد.
- عرض فیلد Field width – مقداری که به طور پیش فرض روی گزینه “100٪” تنظیم شده است. عرض را تغییر دهید تا طرح فیلد متا فشرده تر شود.
- محدودیت کاراکتر Character limit– فیلدی که مسئول محدودیت ورودی متا فیلد است.
- مقدار پیشفرض Default value– یک ورودی پیشفرض برای فیلد متا که در صورت تمایل میتوان آن را تغییر داد.
- الزامی است Is required – در صورت فعال بودن، این جابجایی فیلد را مورد نیاز می کند.
- پشتیبانی از ویرایش سریع Quick edit support — کلیدی که فیلد را در حالت ویرایش سریع Quick edit قابل ویرایش می کند.
- منطق شرطی Conditional Logic – ضامن کننده ای که فیلد متا را تحت شرایط تنظیم شده قابل مشاهده می کند.
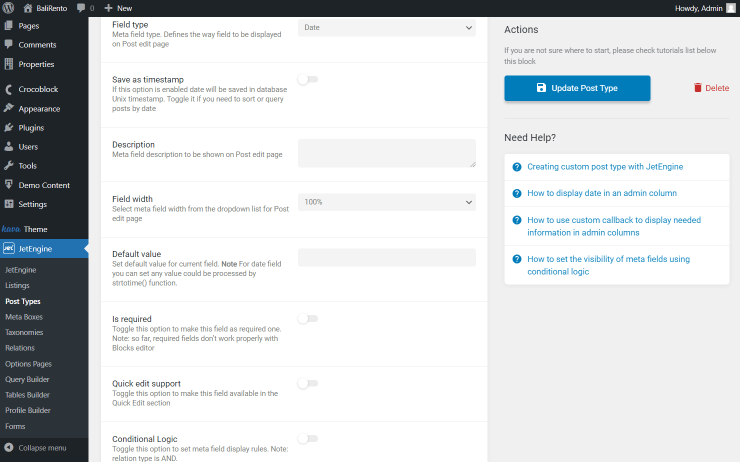
تاریخ Date
با کمک این متا فیلد اطلاعاتی در مورد تاریخ Date رویدادها، جلسات و کنفرانس ها ارائه دهید.

به جز فیلدهای ذکر شده در بالا در توضیحات فیلد متا نوع متن Text ، این تنظیمات به طور کامل در قسمت تاریخ تکرار می شوند. با این وجود، فیلد Date یک سوئیچر دیگر نیز دارد.

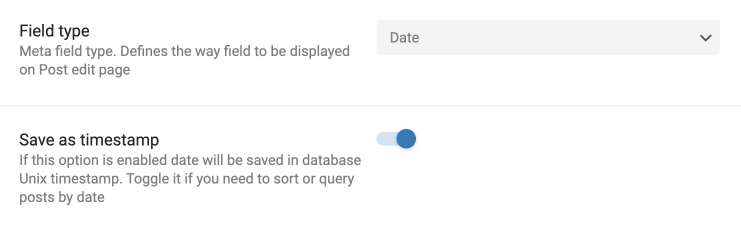
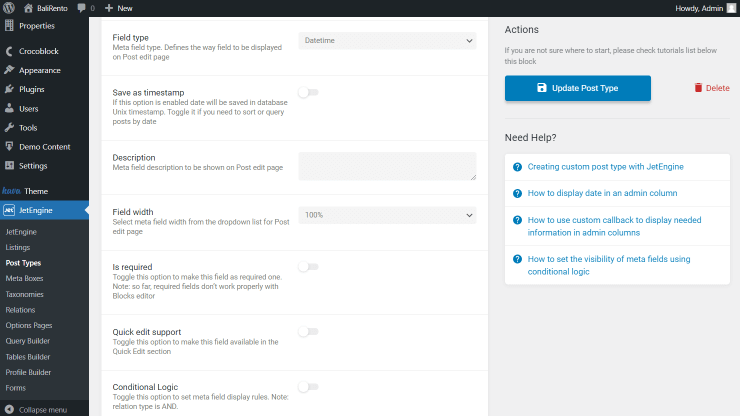
گزینه Save as timestamp تاریخ را به عنوان مهر زمانی ذخیره می کند که به شما امکان می دهد پست ها را بر اساس تاریخ پرس و جو کنید، تاریخ را با استفاده از ویجت فیلد داینامیک Dynamic Field در قسمت جلویی نمایش دهید و قالب مورد نیاز را از طریق تماس برگشتی تنظیم کنید.
هنگام تنظیم پرس و جو query ، می توانید از تاریخ با ماکروهایی استفاده کنید که آن را به عنوان مهر زمانی برمی گرداند.
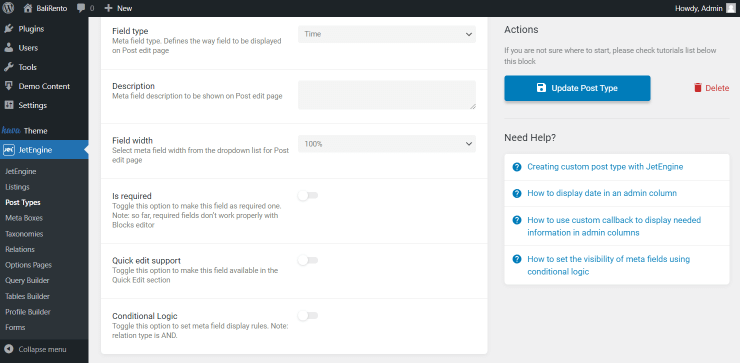
زمان Time
این نوع برای افزودن نشانگر زمان برای پست ها مناسب است. زمان Time خاص رویدادها، جلسات و کنفرانس ها را در این زمینه متا اضافه کنید.

وقت قرار Datetime
این فیلد متای سفارشی اجازه می دهد تا تاریخ و زمان را در همان مکان به راحتی انتخاب کنید.

ناحیه متن Textarea
میتوانید از این نوع فیلد برای افزودن یک ناحیه متنی به پستها و ترتیب دادن خط به خط متن استفاده کنید.

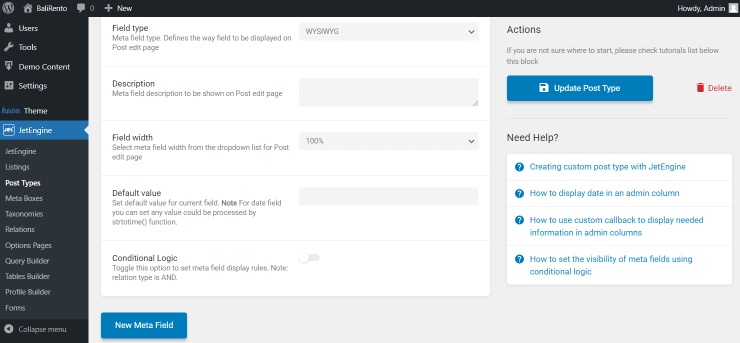
WYSIWYG
با انتخاب WYSIWYG این نوع، یک ویرایشگر پایه در قسمت سفارشی اضافه می کنید. این امکان وجود دارد که محتوایی با یک چیدمان خاص اضافه کنید و ظاهر آن را مستقیماً در داشبورد وردپرس سفارشی کنید.

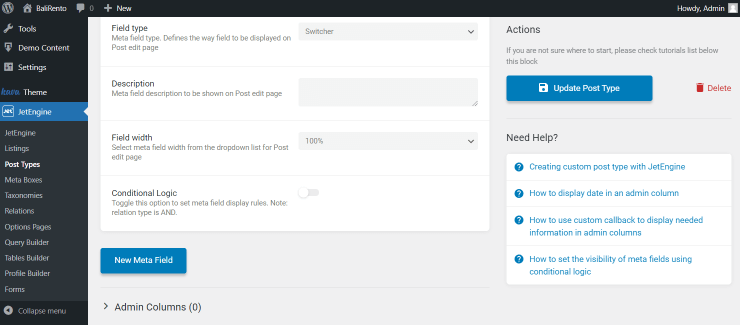
سوییچر Switcher
شما می توانید یک جابجایی به عنوان یک فیلد سفارشی به پست ها، محصولات، رویدادها و غیره اضافه کنید، که به شما امکان می دهد گزینه مناسب را در بلوک فیلد متا روشن/خاموش کنید.

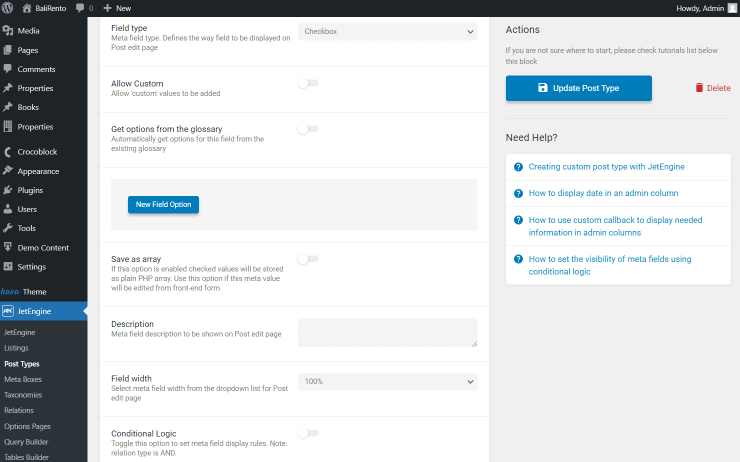
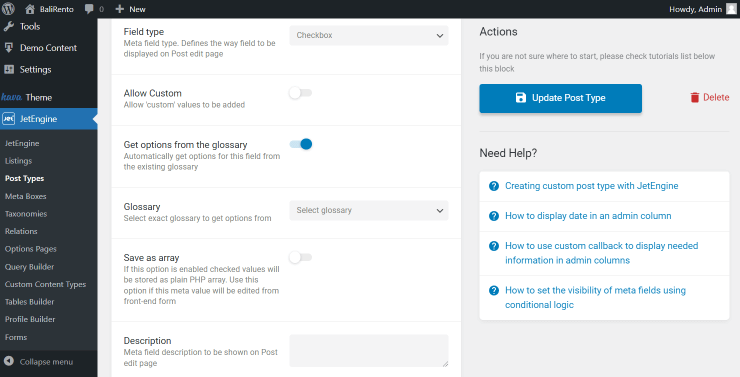
چک باکس Checkbox
این نوع به شما امکان می دهد چک باکس checkbox ها را به پست های پیش فرض و سفارشی با گزینه های مختلف برای انتخاب اضافه کنید.

اطلاعات بیشتر در مورد فیلدهای Allow Custom، Get Options از واژه نامه، و Save as array را در قسمت مقادیر سفارشی در قسمت Checkbox و انواع فیلد رادیویی بررسی کنید.
همچنین، در آموزش نحوه استفاده از چک باکس نوع Meta Field with Listing Grid درباره نمایش داده های فیلد متای چک باکس بیشتر بیاموزید.
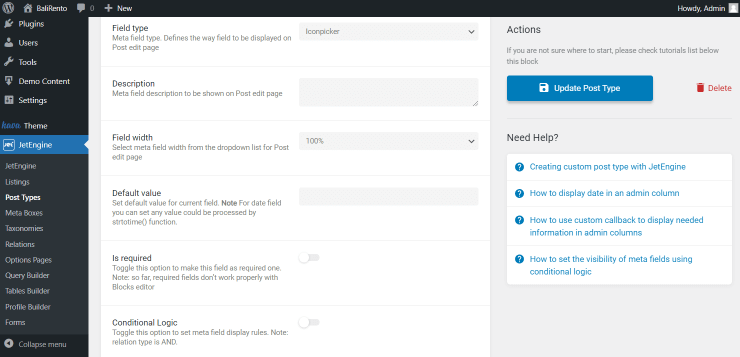
انتخابگر نماد یا آیکن Iconpicker
یک فیلد متای انتخابگر آیکون ایجاد کنید تا یک نماد مناسب برای پست ها انتخاب کنید.

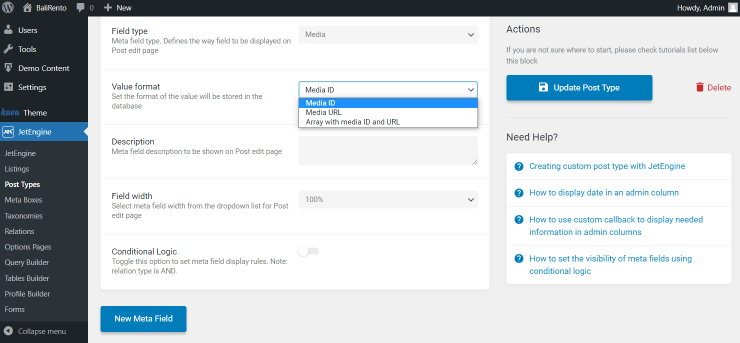
تصاویر Media
این نوع به اضافه کردن فایل های رسانه ای Media، به ویژه تصاویر، به پست ها کمک می کند.

- Value Format – فرمت رسانه ای که در پایگاه داده ذخیره می شود. برای نمایش رسانه با کمک شناسه و URL، بین گزینههای «شناسه رسانه»، «نشانی اینترنتی رسانه» و «آرایه با شناسه رسانه و نشانی اینترنتی» انتخاب کنید.
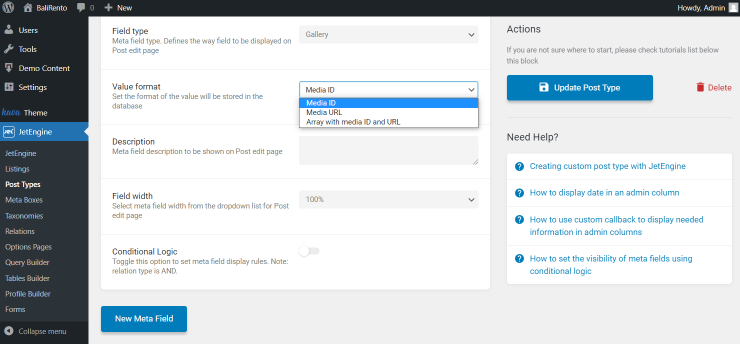
گالری Gallery
با کمک این نوع فیلد متا می توانید چندین تصویر را به صورت یک گالری Gallery به پست ها و محصولات اضافه کنید.

توجه داشته باشید! برای نمایش فیلد متا گالری Gallery در قسمت جلویی، باید Grid Gallery را برای داینامیک فیلد Dynamic Field و اسلایدر گالری Slider Gallery را برای ماژول های Dynamic Field فعال کنید.
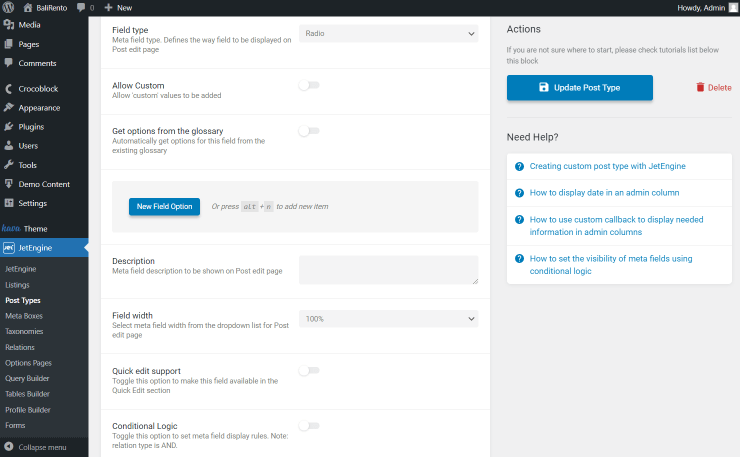
رادیو Radio
نوع رادیویی برای افزودن گزینههای Radio رادیویی برای انتخاب یک گزینه از همه موارد موجود، مناسب است.

درباره گزینههای Allow Custom and Get از فیلدهای واژهنامه زیر در قسمت مقادیر سفارشی در قسمت Checkbox و انواع فیلدهای رادیویی اطلاعات بیشتری کسب کنید.
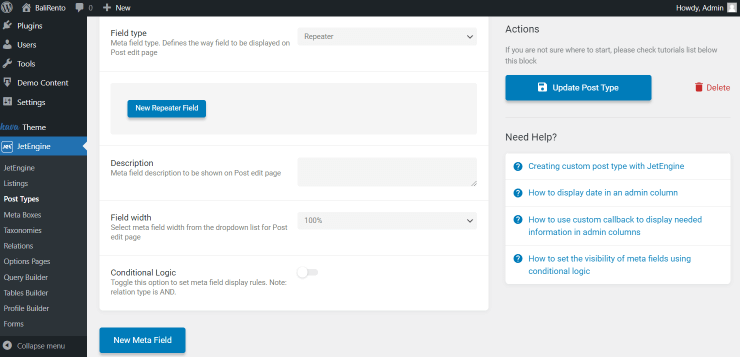
تکرار کننده Repeater
این نوع به شما کمک می کند بلوک محتوای تکراری را برای هر پست، محصول، رویداد و غیره اضافه کنید، که می توانید آن را با ارزش در داشبورد وردپرس پر کنید.

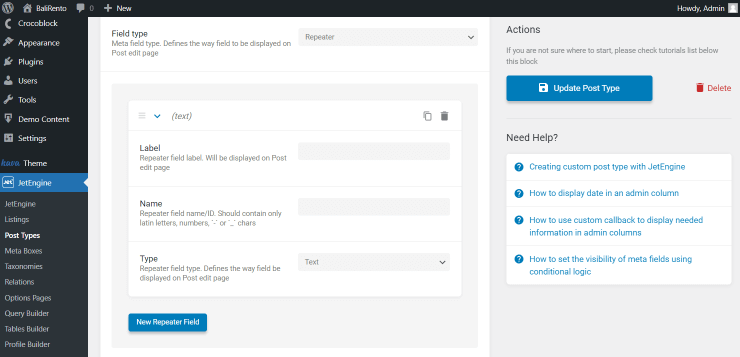
در اینجا دکمه “فیلد تکرار کننده جدیدNew Repeater Field” در دسترس می شود. برای تنظیم فیلدهای مورد نیاز روی آن کلیک کنید.

- برچسب Label – برچسبی که هنگام ویرایش پست نمایش داده می شود.
- نام Name – یک نام فیلد تکرار کننده که به عنوان مقدار برای نمایش اطلاعات متا فیلد پر شده در پست در صفحات مختلف استفاده می شود.
- نوع Type – نوع فیلد تکرارکننده که نحوه نمایش فیلد متا در هنگام ویرایش پست را مشخص می کند.
با استفاده از فیلدهای متا Repeater از این آموزش بیاموزید که چگونه پست های خود را در صفحه پست تکی Single Post در قالب یک شبکه نمایش دهید.
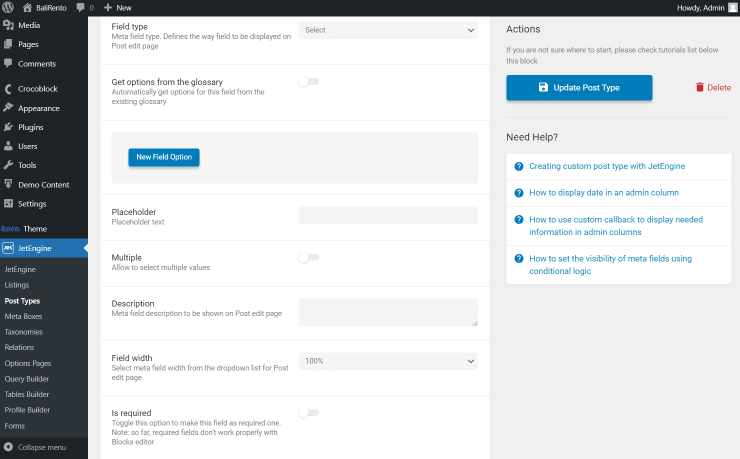
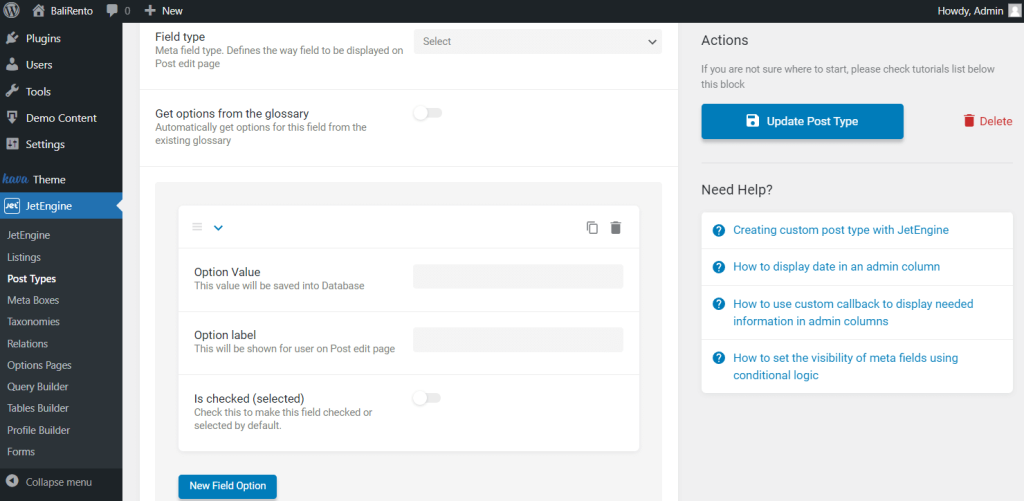
انتخاب کننده Select
از این نوع محتوا برای افزودن یک انتخابگر کشویی به پست استفاده کنید.

- دارنده مکان Placeholder – متنی که به عنوان مکان نگهدار در فیلد انتخاب نمایش داده می شود.
- چندگانه Multiple – کلیدی که اجازه می دهد چندین مقدار را در یک قسمت انتخاب کنید. این مقدار را می توان با استفاده از پاسخ تماس callback مناسب برای فیلد دینامیک Dynamic Field نیز نشان داد.
پس از فشار دادن دکمه “گزینه فیلد جدید New Field Option“، فیلدهای سفارشی سازی زیر را مشاهده خواهید کرد.

- گزینه ارزش Option Value – مقداری که در پایگاه داده ذخیره می شود.
- برچسب گزینه Option label – برچسبی که به عنوان عنوان گزینه نمایش داده می شود.
- علامت زده شده است (انتخاب شده) Is checked (selected) – سوئیچری که یک گزینه را به طور پیش فرض انتخاب می کند.
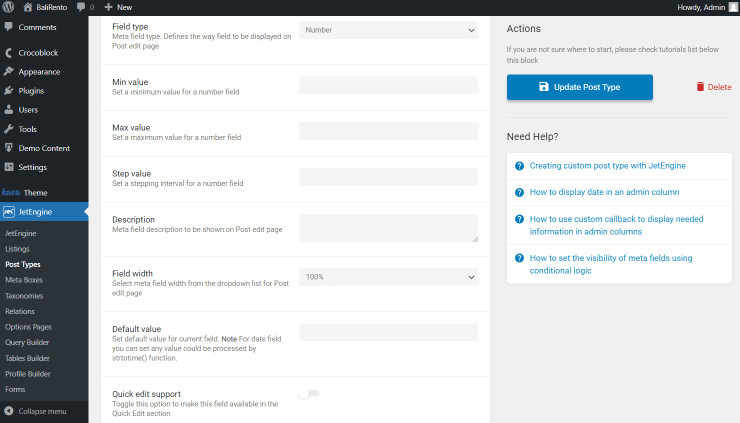
اعداد Number
اگر به یک فیلد فقط با اعداد نیاز دارید، این یک فیلد عالی خواهد بود.

- حداقل مقدار Min value – مقداری که حداقل برای تکمیل فیلد متا خواهد بود.
- حداکثر مقدار Max value – مقداری برای نشان دادن حداکثر عدد.
- مقدار مرحله Step value – فیلدی که مقدار بین مقادیر قابل انتخاب را نشان می دهد. به عنوان مثال، اگر مقدار “2” انتخاب شود و مقادیر حداقل و حداکثر تنظیم نشده باشد، می توانید مقادیر 1، 3، 5 و غیره را برای تکمیل فیلد متا انتخاب کنید.
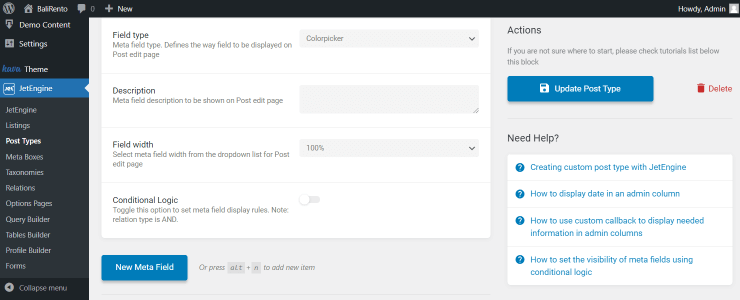
انتخاب کننده رنگ Colorpicker
با انتخاب این نوع فیلد متا می توانید یک ابزار انتخاب رنگ به پست ها اضافه کنید.

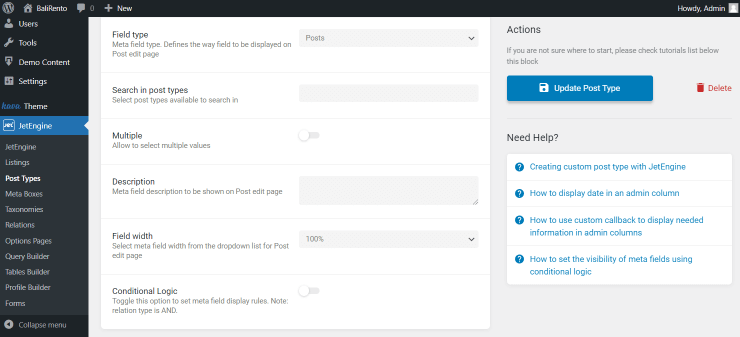
نوشته ها Posts
این نوع امکان تنظیم و نمایش پست های مرتبط از داشبورد وردپرس را فراهم می کند. برای انجام این کار، باید از Related posts list back callback در ویجت داینامیک فیلد Dynamic Field که به فهرست اضافه شده است استفاده کنید.

- جستجو در انواع پست Search in post types – یک لیست کشویی برای انتخاب نوع پست به عنوان منبع جستجو.
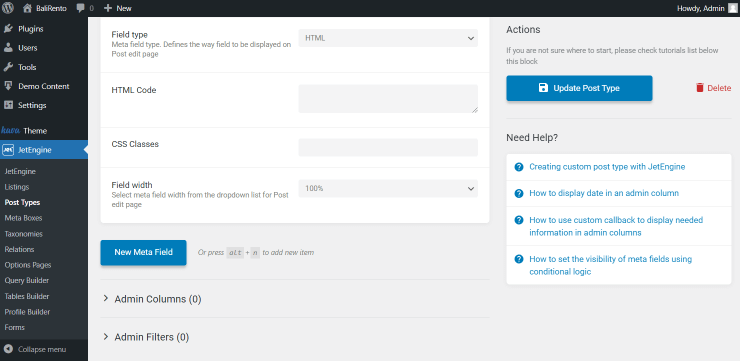
اچ تی ام ال HTML
با این نوع می توانید مقداری کد HTML سفارشی را به فیلدهای متا اضافه کنید. برای ویژگی های منحصر به فرد یا انواع داده هایی که در لیست ارائه نشده اند مفید خواهد بود.

- کد HTML – فیلدی برای افزودن یک کد HTML که هنگام ویرایش پست ارائه می شود.
- کلاسهای CSS – فیلدی برای کلاسهای CSS که میتوان آن را به کد HTML اضافه کرد.
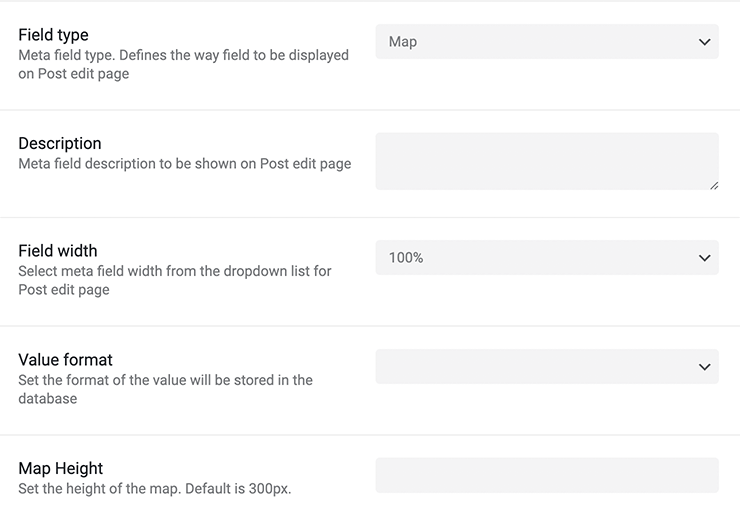
نقشه Map
این فیلد اجازه می دهد تا آدرس یا مختصات مکان را به یک پست اضافه کنید.

می توانید یکی از سه فرمت مقداری که در پایگاه داده ذخیره می شود را تنظیم کنید:
- رشته ای با موقعیت Lat و Lng که با کاما از هم جدا شده اند.
- آرایه با موقعیت Lat و Lng.
- آدرس محل سکونت یا کار Location Address.
علاوه بر این، گزینه ای برای تنظیم ارتفاع مورد نیاز نقشه وجود دارد. ارتفاع پیشفرض نقشه 300 پیکسل است.
توجه داشته باشید!
فیلد متا Map تنها در صورتی میتواند اضافه شود که ماژول فهرستهای نقشهها فعال باشد.
مقادیر سفارشی در چک باکس و انواع فیلدهای رادیویی
توجه!
عملکرد زیر را می توان برای پست های سفارشی، طبقه بندی های سفارشی و صفحه گزینه ها استفاده کرد.
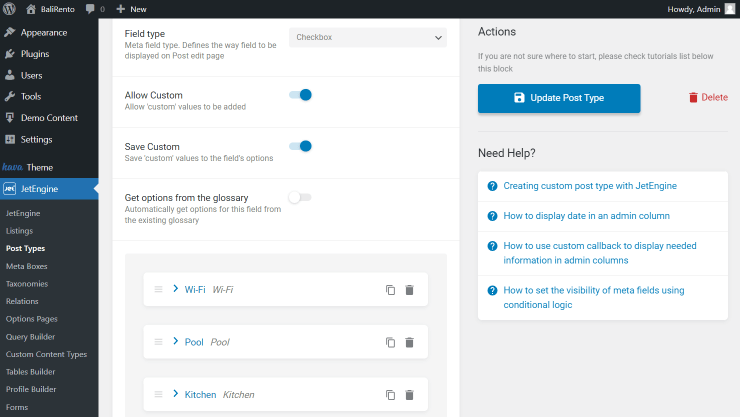
هنگامی که انواع فیلدهای متا رادیو یا Checkbox را انتخاب میکنید، دو گزینه دیگر ظاهر میشوند: گزینههای Allow Custom و Get from the glossary.
اجازه سفارشی Allow Custom

این تغییر دهنده امکان اضافه کردن مقادیر سفارشی به فیلدها، ذخیره آنها در پایگاه داده پست فعلی را بدون ذخیره آن در لیست مقادیر پیش فرض می دهد. برای ذخیره گزینه های فیلد سفارشی که در حین ویرایش پست به فیلد اضافه می کنید، کلید ذخیره سفارشی را فعال کنید. بنابراین، تمام پست ها حاوی مقادیر جدید فیلد Checkbox خواهند بود.
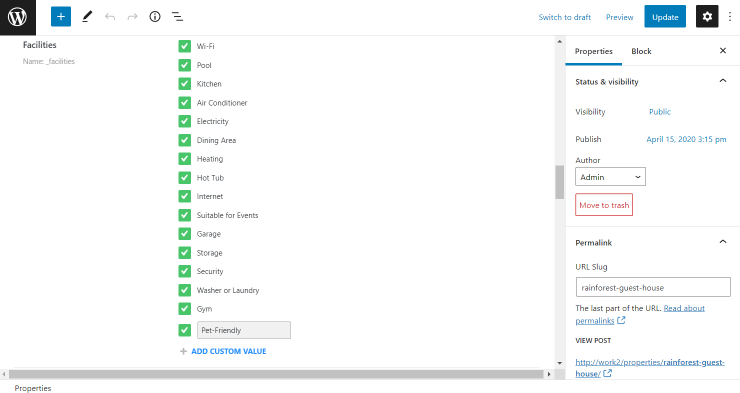
در اینجا این است که چگونه این ارزش سفارشی اخیراً اضافه شده در پست سفارشی به نظر می رسد. مقدار را با فشار دادن دکمه “افزودن مقدار سفارشی Add Custom Value” و مشخص کردن خود مقدار اضافه کنید.

گزینه Allow Custom به شما امکان می دهد مقادیر سفارشی مختلفی را به پست های مختلف اضافه کنید. این بدان معناست که هر پست می تواند مقادیر متفاوتی داشته باشد.
توجه!
نوع رادیویی فیلد متا بر اساس قیاس باکسی که در بالا توضیح داده شد تنظیم می شود.
گزینه ها را از واژه نامه دریافت کنید Get options from the glossary

اگر این کلید را روشن کنید، می توانید گزینه های Glossaries را به لیست اضافه کنید. شما قادر خواهید بود واژه نامه مورد نیاز را مشخص کنید. جزئیات بیشتر در مورد این ویژگی را در نمای کلی عملکرد واژه نامه ها بیابید.
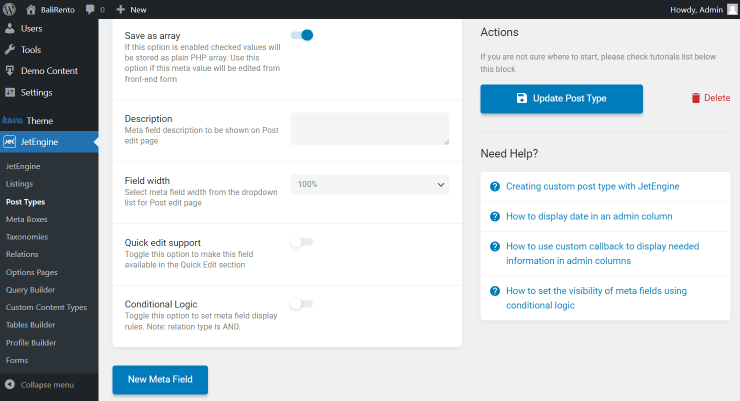
ذخیره به عنوان آرایه Save as array

هنگامی که این گزینه فعال باشد، مقادیر بررسی شده به عنوان یک آرایه PHP ساده ذخیره می شوند. برای ویرایش این فیلد در فرم جلویی باید از این گزینه استفاده کنید. اگر گزینه Save as array را فعال نکنید، فیلد از قبل در فرم پر نمی شود.
توجه داشته باشید!
توصیه می شود هنگام ایجاد فیلدهای متا، این گزینه را فعال کنید. اگر این فیلد را در CPT پر کنید و گزینه Save as array را فعال کنید، فیلد بازنشانی میشود و باید دوباره دادهها را اضافه کنید.
پشتیبانی از ویرایش سریع Quick edit support
گزینه پشتیبانی از ویرایش سریع Quick edit support امکان نمایش برخی از فیلدهای متا از جت انجین JetEngine را در قسمت پیش فرض برای ویرایش سریع فراهم می کند. این به شما امکان می دهد تا بدون باز کردن پست ها، مقادیر برخی از فیلدهای متا را به سرعت تغییر دهید. فیلدهای زیر برای ویرایش سریع در دسترس هستند:
متن؛ Text
تاریخ؛ Date
زمان؛ Time
وقت قرار؛ Datetime
ناحیه متن; Textarea
چک باکس Checkbox (فقط در صورتی که گزینه Save as array فعال باشد)؛
رادیو؛ Radio
انتخاب کنید؛ Select
عدد. Number
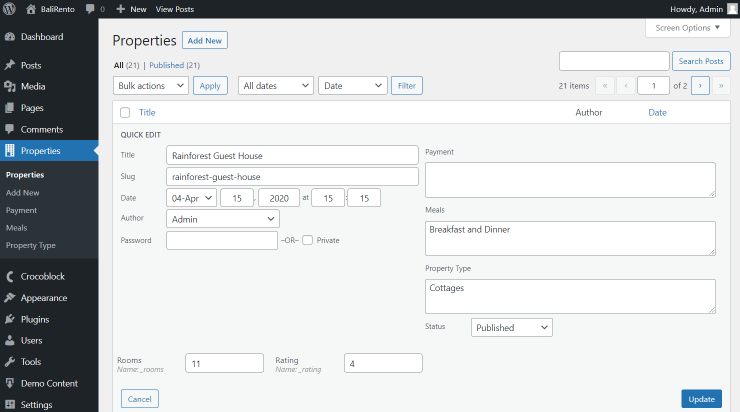
پس از فعال کردن کلید پشتیبانی از ویرایش سریع Quick edit support در برخی از فیلدهای متا، آنها در قسمت پیش فرض نمایش داده می شوند. با کلیک بر روی عملکرد “ویرایش سریع Quick Edit” در نوع پست، می توانید آنها را همانجا ویرایش کنید.
به عنوان مثال، ما پشتیبانی از ویرایش سریع را برای فیلدهای متا “Rooms” و “Rating” فعال کردیم که اکنون در بخش ویرایش سریع نمایش داده می شود.

توجه داشته باشید!
توجه داشته باشید که فیلدهای متا در جعبه های متا با گزینه ویرایش سریع فعال شده، شرایط دید را نادیده می گیرند. که فیلدهای متا در متاباکس Meta Boxes با گزینه ویرایش سریع Quick edit فعال شده، شرایط دید Visibility Conditions را نادیده می گیرند.
Conditional Logic به شما اجازه می دهد که فیلدها را فقط در صورت رعایت برخی شرایط قابل مشاهده کنید.
پس از افزودن هر تعداد فیلد متا که نیاز دارید، روی دکمه «بهروزرسانی نوع پست/بهروزرسانی متا باکس Update Post Type/Update Meta Box» کلیک کنید تا تغییرات ذخیره شوند.
شما آزاد هستید که محتوایی را که اضافه کردهاید به فیلدهای متای سفارشی با استفاده از المنتور Elementor در فهرستها و قالبهای پست تکی نمایش دهید.