پست تایپ های سفارشی چیست؟
نوع پست سفارشی که CPT نیز نامیده می شود، یک نوع پست متفاوت از پست های ساده است. این می تواند دارای ویژگی های دیگر، الگوها، اسلاگ و آرشیو و غیره باشد.
به عنوان مثال، شما یک وب سایت دارید که در زمینه اجاره تخصص دارد. همه املاک باید به همین صورت پست شوند و دارای عنوان، تصویر و توضیحات باشند. اگر میخواهید همه آن ویژگیها را در یک شبکه نشان دهید، باید همه اطلاعاتی را که قبلاً اضافه کردهاید دوباره به صفحات تک پست اضافه کنید.
با JetEngine، می توانید یک Properties CPT ایجاد کنید و فیلدهای متا “عنوان”، “تصویر” و “توضیح” را به آن اضافه کنید. دادههایی که در فیلدهای متا قرار میدهید میتوانند به صورت خودکار و بدون وارد کردن مجدد آن، در یک شبکه نمایش داده شوند. علاوه بر این، شما می توانید آن را نه تنها در شبکه، بلکه در هر زمینه ای که از برچسب های پویا پشتیبانی می کند، استفاده کنید.
پستهای نوع پست سفارشی در یک برگه جداگانه از داشبورد وبسایت جمعآوری و ذخیره میشوند.
برای خرید افزونه جت انجین به همراه آپدیت خودکار و کاملا اورجینال به صفحه خرید افزونه های ایران نت بروید.
ایجاد یک نوع از پست تایپ
- مرحله اول . اضافه کردن یک CPT
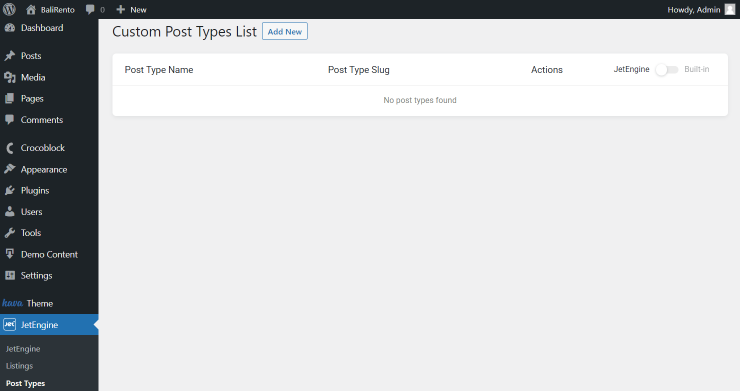
به قسمت JetEngine > Post Types در منوی سمت چپ در داشبورد وردپرس بروید.
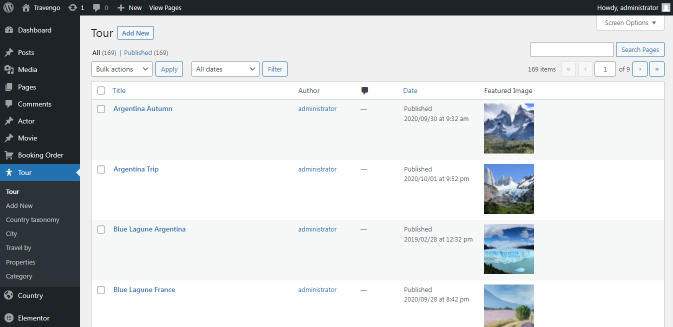
در اینجا صفحه فهرست انواع پست سفارشی را می بینید، جایی که تمام CPT های شما پس از افزودن آنها نشان داده می شوند. برای ایجاد اولین CPT خود، روی دکمه «افزودن جدید» کلیک کنید.

- مرحله دوم _ تنظیمات CPT را پیکربندی کنید
اکنون باید اطلاعاتی را که برای نشان دادن نوع پست سفارشی جدید ضروری است را پر کنید.
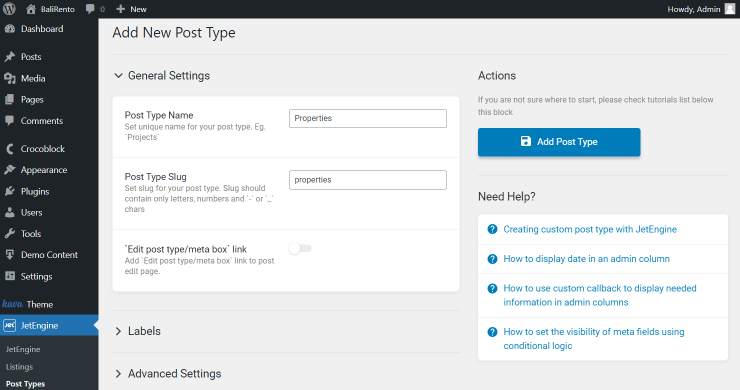
تنظیمات عمومی
با اولین برگه موجود شروع کنید تا ابتدایی ترین تنظیمات را انجام دهید.

نام نوع پست – عنوان CPT که در داشبورد وب سایت قابل مشاهده است.
نوع پست Slug – اسلاگی که به طور خودکار از نامی که قبلا وارد کرده اید ایجاد می شود. Slug یک شناسه نوع پست است که برای اهداف مختلف استفاده می شود. لطفاً توجه داشته باشید که Slug باید شامل حروف غیر بزرگ، اعداد و کاراکترهای “-” یا “_” باشد.
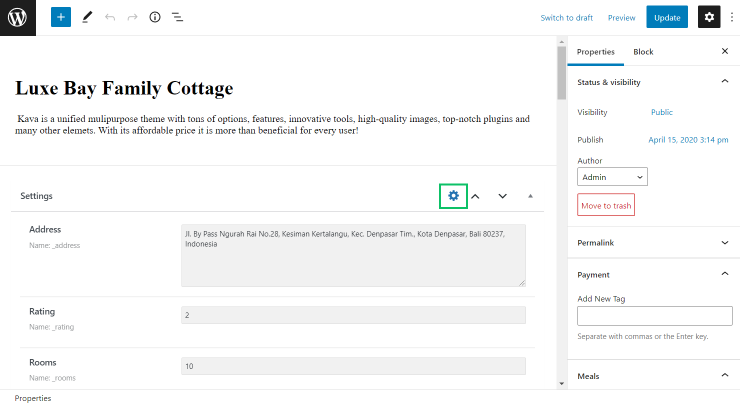
پیوند «ویرایش نوع پست/جعبه متا» – این جابجایی یک میانبر از هر صفحه ویرایش پست از این نوع پست سفارشی به صفحه ای که اکنون هستید ایجاد می کند. اگر فعال باشد، یک نماد چرخ دنده کوچک در گوشه سمت راست بالای بلوک فیلدهای متا در صفحه ویرایش پست ظاهر می شود. هنگامی که کاربران روی آن کلیک می کنند، در صفحه ویرایش سفارشی نوع پست قرار می گیرند.

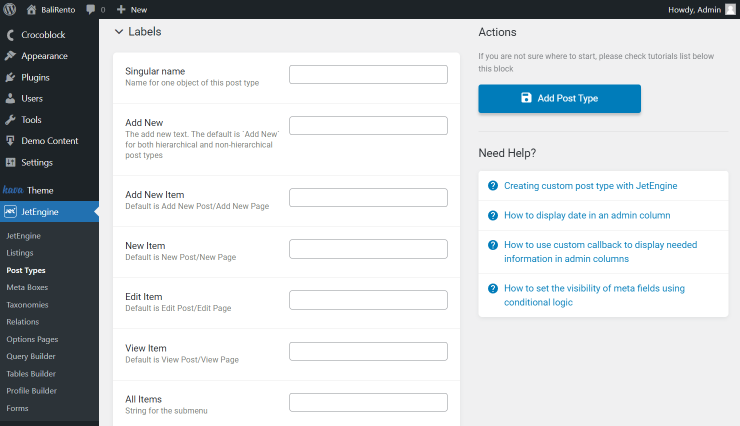
برچسب ها
از آنجایی که نوع پست سفارشی در داشبورد قابل مشاهده است، نام آن برای چندین گزینه استفاده خواهد شد. در بلوک Labels، میتوانید نحوه نمایش نام CPT را انتخاب کنید.
به عنوان مثال، به جای گزینه “Add New Item” می توانید برچسب “Add New Property” را انتخاب کنید. لیست برچسب های قابل تنظیم را مرور کنید و در صورت لزوم آنها را تغییر دهید. با این حال، می توانید این فیلدها را برای استفاده از مقادیر پیش فرض خالی بگذارید.

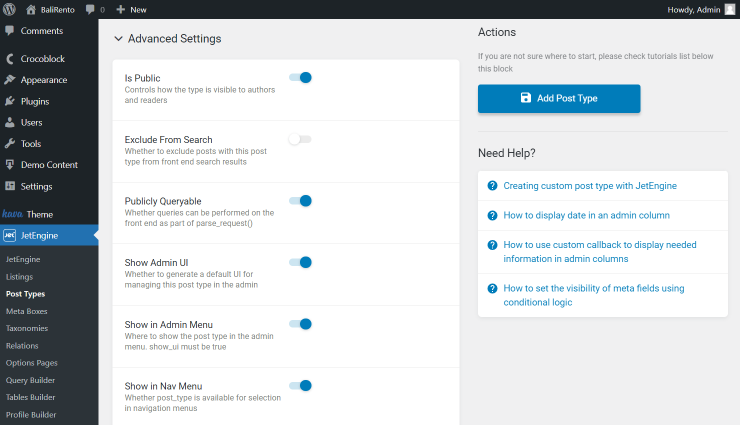
تنظیمات پیشرفته
بلوک تنظیمات پیشرفته شامل مجموعهای از ویژگیها است که نمای CPT را در داشبورد سیستمبندی میکند.

عمومی است – جابجایی که CPT را در داشبورد قابل مشاهده و در دسترس قرار می دهد و توسط مدیران و کاربران قابل مشاهده است.
Exclude From Search – کلیدی که قابلیت مشاهده نوع محتوای سفارشی را برای ابزارهای جستجوی جلویی غیرفعال میکند. اگر می خواهید یک CPT ایجاد کنید که فقط توسط ادمین ها استفاده شود، آن را فعال کنید.
Publicly Queryable – کلیدی که با Is Public مرتبط است. اگر فعال باشد، پرس و جوهای این CPT را می توان در قسمت جلویی انجام داد.
نمایش رابط کاربری مدیریت – در صورت غیرفعال بودن، این کلید برای ویرایش پستهای سفارشی در داشبورد، برگه را پنهان میکند.
نمایش در منوی مدیریت – ضامنی که به شما اجازه می دهد تا نمایان بودن CPT را به طور خاص تنظیم کنید. شما می توانید تصمیم بگیرید که آیا می خواهید CPT را از منوی مدیریت مخفی کنید.
نمایش در منوی Nav – کلیدی که نمایش CPT را در منوی ناوبری فعال می کند.

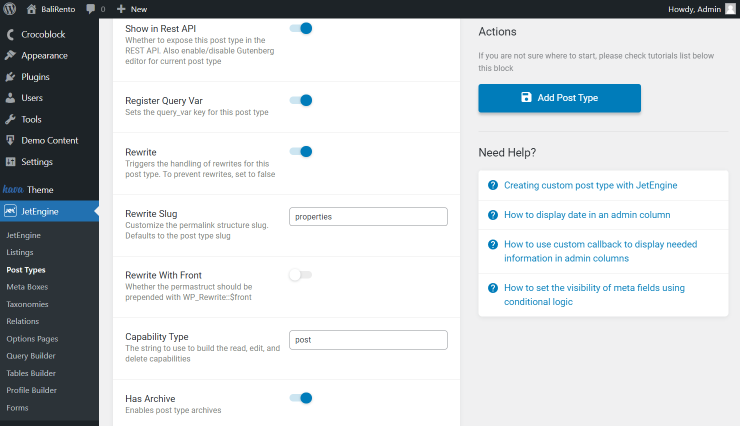
نمایش در Rest API – ضامنی که به شما امکان می دهد CPT را از REST API پنهان کنید.
Register Query Var – یک ضامن که یک query var را برای این CPT ثبت می کند.
بازنویسی – یک ضامن که می تواند غیرفعال شود اگر بخواهید پست های این بازنویسی های CPT را مدیریت کنید. همچنین میتوانید Rewrite Slug را که بهطور پیشفرض شبیه Slug CPT است، تغییر دهید و انتخاب کنید که آیا Rewrite With Front، که به معنای تظاهر با ویژگی $front است یا خیر.
نوع قابلیت – فیلدی برای تعریف رشته ای که وردپرس برای ایجاد قابلیت های این CPT استفاده می کند.
دارای بایگانی است – اگر میخواهید CPT پستهای بایگانی داشته باشد، یک کلید فعال میشود.

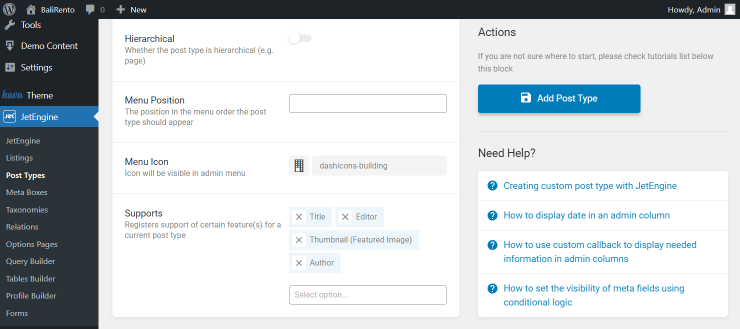
سلسله مراتبی – یک ضامن، که امکان افزودن پست های این CTP را به سلسله مراتبی از صفحات وب سایت می دهد.
موقعیت منو – موقعیتی را که در آن برگه CPT در داشبورد نشان داده می شود را تعیین کنید.
نماد منو – نمادی برای برگه CPT. هر تب داشبورد دارای یک نماد منحصر به فرد است.
پشتیبانی – یک منوی کشویی که به شما امکان می دهد بلوک های پشتیبانی اضافی را که در صفحه ویرایشگر پست CPT نشان داده می شوند، انتخاب کنید.
فیلدهای متا
در بلوک Meta Fields، می توانید فیلدهای متا لازم را برای افزودن محتوای اضافی به CPT ایجاد کنید. این فیلدها می توانند حاوی هر اطلاعاتی باشند که شما نیاز دارید.
باید مطمئن شوید که نوع متا فیلد مناسب را برای پست سفارشی انتخاب کرده اید (به عنوان مثال، نوع Mediafield یک تصویر کوچک اضافه می کند، می توانید تاریخ و انتخابگر تاریخ را با تنظیم نوع فیلد تاریخ و غیره نمایش دهید).
برای کسب اطلاعات بیشتر در مورد ایجاد انواع فیلدهای متا برای CPT، نگاهی به این آموزش بیندازید.
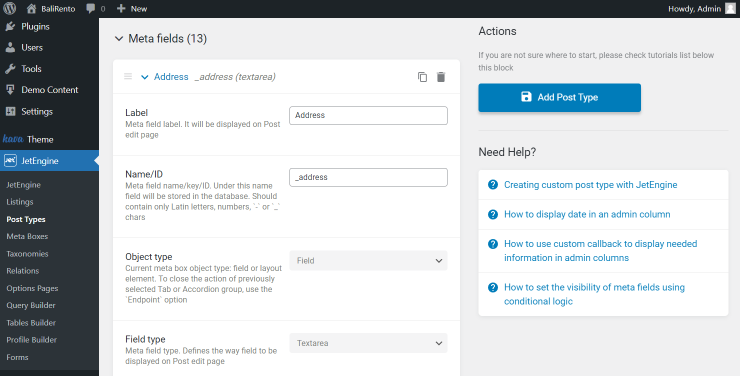
به عنوان مثال، بیایید یک فیلد متا Textarea ایجاد کنیم.

برچسب – نامی که هنگام ویرایش پست نمایش داده می شود.
نام/شناسه – یک کلید متا فیلد که در پایگاه داده ذخیره می شود. این مقدار معمولاً مربوط به برچسب است و باید در قوانین تایپ موجود نشان داده شود. یعنی باید فقط حروف و اعداد لاتین داشته باشد. از نویسه های “-” یا “_” برای قابل فهم تر کردن کلید استفاده کنید. اگر نام فیلد متا از دو یا چند کلمه تشکیل شده باشد، ممکن است مفید باشد.
نوع شی – یک لیست کشویی که در آن می توانید نوع شیء متا باکس را انتخاب کنید.
نوع فیلد – منویی که گزینه های موجود برای نمایش فیلد را نشان می دهد.

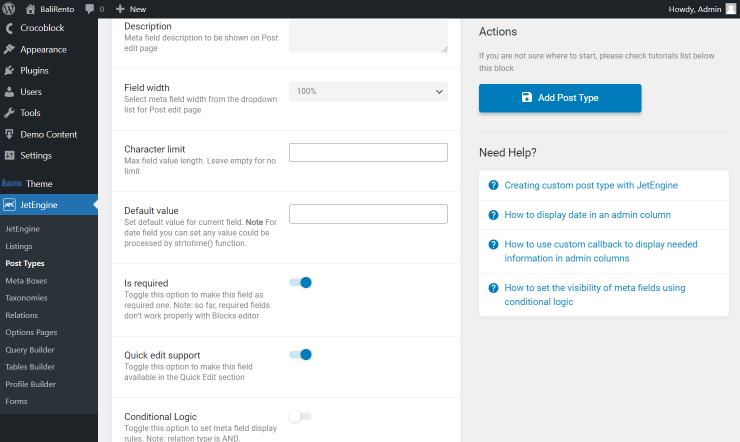
توضیحات – فیلدی با اطلاعات نشان داده شده در کنار فیلد و توضیح اینکه برای چه اهدافی می توان از آن استفاده کرد.
عرض فیلد – عرض فیلد متا که می تواند برای سازماندهی فیلدهای متا به روش دلخواه تنظیم شود.
محدودیت کاراکتر – یک طول پیشفرض که هنگام پر کردن فیلد نمیتوان از آن تجاوز کرد. اگر نمی خواهید کاراکترهای ورودی را محدود کنید، این قسمت را خالی بگذارید.
مقدار پیشفرض – اطلاعاتی که بهطور پیشفرض در فیلد نمایش داده میشوند. می توان آن را در طول ویرایش پست حذف و تغییر داد.
مورد نیاز است – سوئیچری که تکمیل فیلد متا را اجباری می کند.
پشتیبانی از ویرایش سریع — کلیدی که فیلد متا مربوطه را به بخش ویرایش سریع در صفحه CPT اضافه می کند. ما کار آن را کمی بیشتر بررسی خواهیم کرد.
Conditional Logic – جابهجایی که یک فیلد متا را فقط تحت شرایط خاصی که شما تنظیم کردهاید قابل مشاهده میکند.
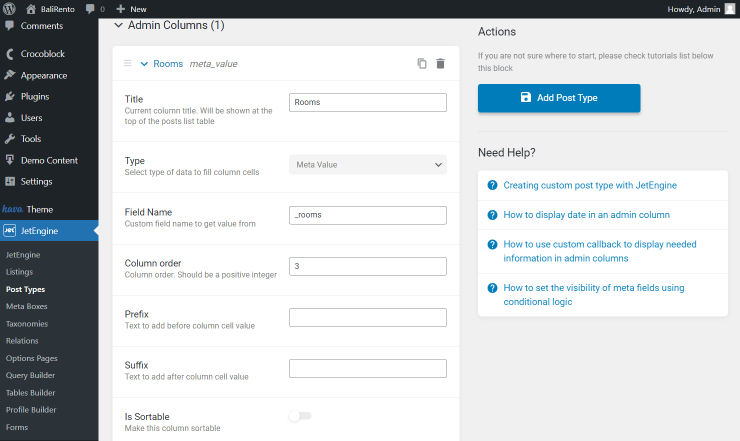
ستون های مدیریت
بلوک Admin Columns فرصتی برای اضافه کردن تعدادی ستون مدیریت اضافی به نوع پست سفارشی نمایش داده شده در داشبورد وردپرس فراهم می کند. میتوانید شرایط و تاریخ پست را نشان دهید و از یک پاسخ تماس سفارشی برای اضافه کردن اطلاعات مورد نیاز به ستونهای مدیریت استفاده کنید.
به عنوان مثال، ما می توانیم ستونی ایجاد کنیم که مقدار متا را برای ستون admin بیرون می آورد.

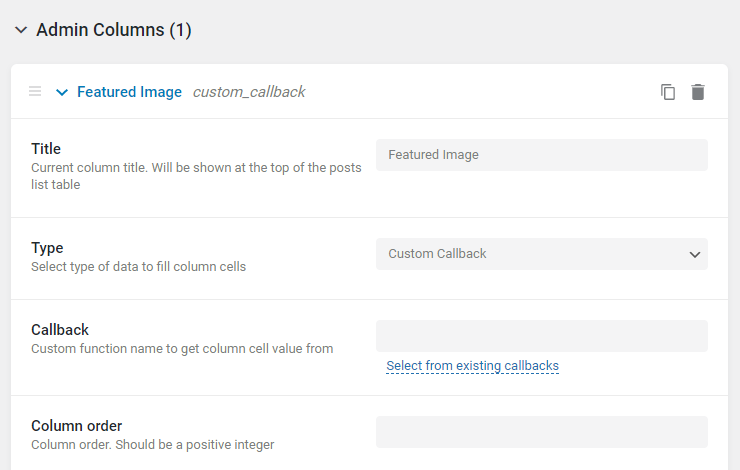
اگر نیاز به نمایش تصاویر برجسته (تصاویر کوچک) در ستون مدیریت دارید، باید پاسخ تماس صحیح را تنظیم کنید.
گزینه “Custom Callback” را به عنوان نوع انتخاب کنید و دکمه “انتخاب از تماس های موجود” را بزنید.

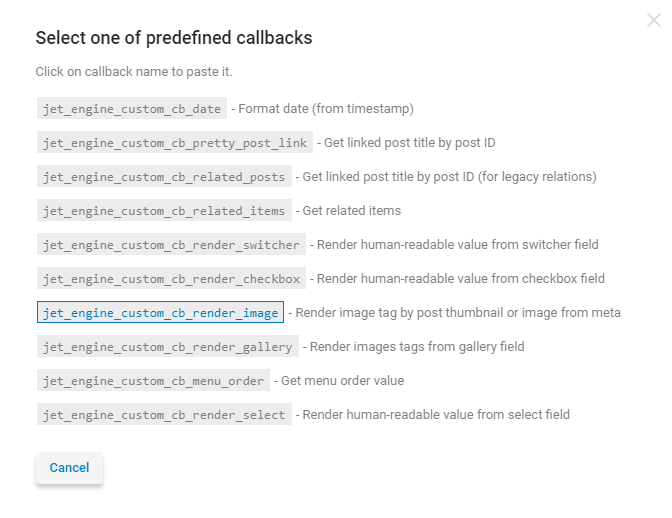
در پنجره پاپ آپ، “jet_engine_custom_cb_render_image” را انتخاب کنید.

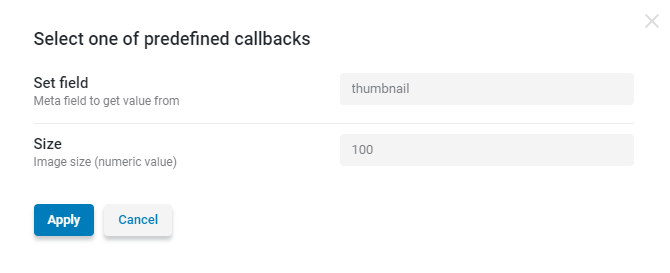
در پاپ آپ زیر، می توانید اندازه تصاویر کوچک نشان داده شده در ستون را تغییر دهید. فیلد Set را ویرایش نکنید زیرا حاوی نام فیلد متای پیشفرض وردپرس برای تصاویر کوچک پست است. پس از اتمام، دکمه “اعمال” را فشار دهید و فراموش نکنید که نوع پست را به روز کنید.

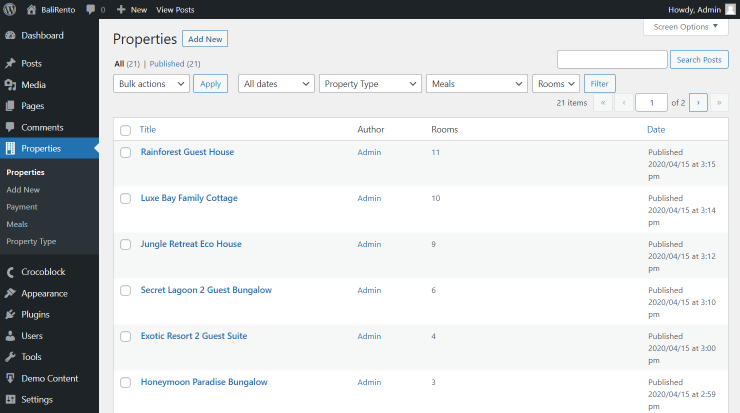
با ستون مدیریت جدید ایجاد شده به نوع پست بروید. اگر پستهای شما هنوز تصاویر کوچک ندارند، تعدادی اضافه کنید و نحوه نمایش آنها را بررسی کنید.

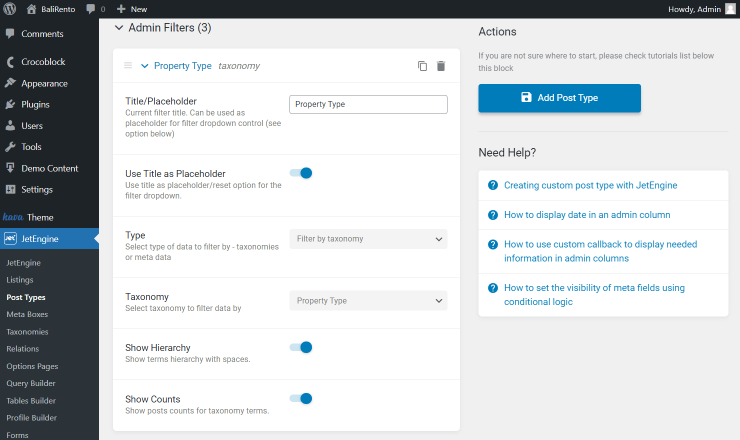
فیلترهای مدیریت
برگه بعدی مرتبسازی پستها را در پنل مدیریت نوع پست سفارشی پیکربندی میکند. فیلدهای اضافه شده در این مرحله به عنوان فیلترهای انتخابی نشان داده می شوند.
اگر می خواهید پست های زیادی در نوع پست سفارشی داشته باشید، اعمال فیلترهای مدیریت ضروری است.

وقتی نوع پست سفارشی جدید را تکمیل کردید، روی دکمه «افزودن نوع پست» در سمت راست کلیک کنید. CPT جدید باید در سمت چپ در داشبورد ظاهر شود.
علاوه بر این، اگر هنگام ایجاد فیلترهای مدیریت این کار را انجام نداده اید، می توانید طبقه بندی هایی برای CPT بسازید. طبقه بندی برای سازمان محتوا مفید خواهد بود.
- مرحله سوم_ – CPT ایجاد شده را بررسی کنید
در مرحله بعد، به CPT تازه ایجاد شده در داشبورد بروید و روی «افزودن جدید» کلیک کنید تا یک پست ایجاد شود (اگر برچسب دیگری را در بلوک تنظیمات تنظیم کرده باشید، می تواند یک برچسب دیگر باشد).
صفحه ساز ترجیحی را انتخاب کنید و تمام تنظیمات مورد نیاز را تنظیم کنید.

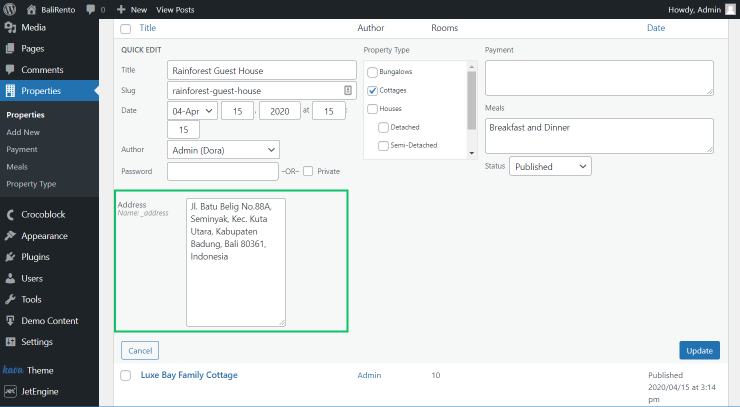
به هر حال، بیایید نگاهی به ویژگی پشتیبانی از ویرایش سریع بیندازیم. هنگام ایجاد فیلد متا «آدرس» سوئیچر مربوطه را تغییر داده ایم.
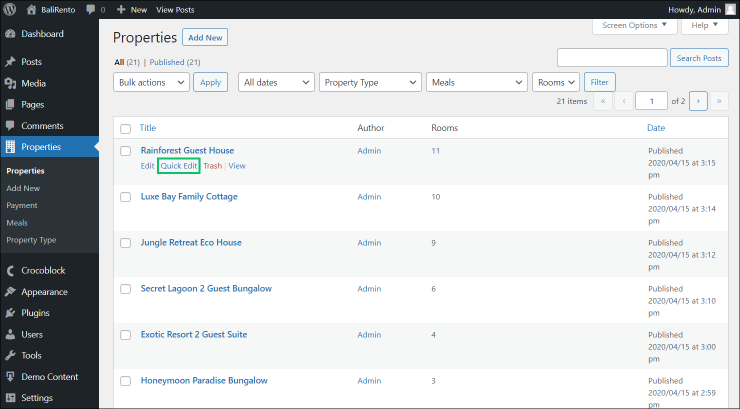
ماوس را روی پست مورد نیاز ببرید و روی دکمه “ویرایش سریع” کلیک کنید.

همه چیز خوب کار می کند. فیلد «آدرس» درست اینجاست. حتی بدون وارد شدن به بخش “ویرایش” می توانید آن را پر کنید.
فراموش نکنید که هنگام ویرایش سریع، هر بار که چیزی را تغییر میدهید، دکمه «بهروزرسانی» را فشار دهید.

ایجاد محتوا
می توانید شروع به پر کردن پست با محتوا کنید. در اینجا میتوانید تمام بلوکهایی را که در مراحل قبلی اضافه کردهایم ببینید: فیلدهای متا، نظرات، تصاویر برجسته و غیره. در نظر بگیرید که بعداً فرصتی خواهید داشت که نمای پست را در صفحهساز تغییر دهید.
پس از آماده شدن پست، روی دکمه “انتشار” کلیک کنید.
لطفاً توجه داشته باشید که برای ایجاد امکان ویرایش نوع پست جدید در Elementor، باید ویرایشگر این نوع پست را فعال کنید. در مورد نحوه انجام این کار در اینجا به راحتی بخوانید.
اکنون می دانید که چگونه با استفاده از افزونه JetEngine انواع پست های سفارشی ایجاد کنید. و اگر می خواهید یک نوع محتوای سفارشی ایجاد کنید، این آموزش را بررسی کنید.